
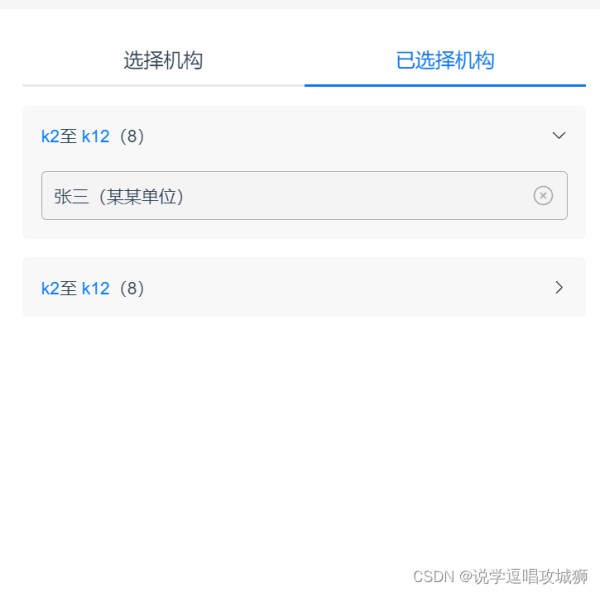
总是忘记vue怎么实现折叠面板,记录一下,没有动画样式。
<div class="item-content padding15" style="font-size: 0.875rem;" @click="changeCollapse(index)" v-for="(item, index) in collData.dataList" :key="index" ><div class="flex justify-between items-center"> <div> <span style="color: var(--fontColor);">{{ item.first }}</span>至 <span style="color: var(--fontColor);">{{ item.last }}</span>(8) </div> <el-icon v-if="collData.activeIndex.indexOf(index) != -1"><ArrowDown color="#262626" /></el-icon> <el-icon v-else><ArrowRight color="#262626" /></el-icon></div><div class="gradient-wrapper" :class="collData.activeIndex.indexOf(index) != -1?'active':''"> <div class="marginT20" v-for="(org, ind) in item.orgList" :key="ind"> <div class="flex justify-between items-center padding10 marginB15 item-get-org"> <div class="item-get-name ellipsis">{{ org.name }}({{ org.unitName }})</div> <el-icon :size="18" class="pointer"><CircleClose color="#AAAAAA" /></el-icon> </div> </div></div></div> <script setup> import {ref, reactive} from "vue"; const collData = reactive({ dataList: [{ first: 'k2', last: 'k12', orgList: [{ name: '张三', unitName: '某某单位' }] }, { first: 'k2', last: 'k12', orgList: [{ name: '张三2', unitName: '某某单位' }] }], activeIndex: [] }) const changeCollapse = (index) => { if (collData.activeIndex.indexOf(index) == -1) { collData.activeIndex.push(index) } else { collData.activeIndex = collData.activeIndex.filter(item => item != index) } } </script> <style scoped> .item-content { margin: 15px 0; background: #f8f8f8; border-radius: 4px; } .item-unit-add { display: flex; flex-wrap: wrap; padding: 10px 0; } .item-unit { padding-left: 15px; padding-right: 10px; margin: 5px; width: 96px; height: 40px; line-height: 40px; background: #F4F4F4; border: 1px solid #AAAAAA; border-radius: 4px; font-size: 0.875rem; } .item-get-org { background: #F4F4F4; border: 1px solid #AAAAAA; border-radius: 4px; font-size: 0.875rem; } .item-get-org:last-child { margin-bottom: 0; } .item-get-name { width: 80%; } .gradient-wrapper { height: 0; overflow: hidden; } .gradient-wrapper.active { height: 100%; transition: height .3s ease-in; transform-origin: 50% 0; animation: slide-down 0.3s ease-in; -webkit-animation: slide-down 0.3s ease-in; } @keyframes slide-down { 0% { opacity: 0; } 30% { opacity: .3; } 60% { opacity: .6; } 100% { opacity: .6; } } @-webkit-keyframes slide-down { 0% { opacity: 0; } 30% { topacity: .3; } 60% { opacity: .6; } 100% { opacity: .6; } } </style>
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127

