(unfinish)【微信小程序】获取用户信息的流程+javascript的回调函数代码分析
JavaScript中的函数是可重用代码块 #生活知识# #科技生活# #编程学习#

//xxx.wxml <button> wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button> 1234567
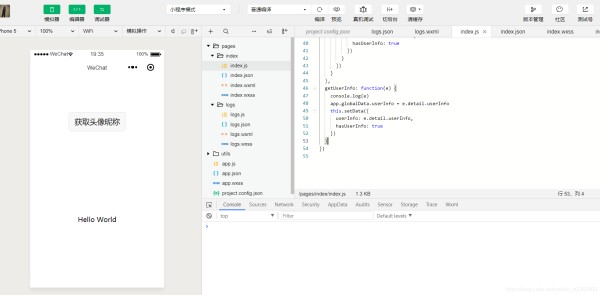
首先以上代码是在index.wxml里面截取的,代表了下图的一个button

js里面的data:
xxx.js data: { motto: 'Hello World', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo') }, 12345678
然后了解总体情况以后来注意分解代码:
wx:if="{{!hasUserInfo && canIUse}}" 1
如果hasUserInfo != true 以及 canIUse == true 则显示这个按钮
1、hasUserInfo
//xxx.js data:{ .... hasUserInfo: false .... } 12345678
userInfo由哪些函数改变呢?
onLoad: function () { if (app.globalData.userInfo) { this.setData({ ... hasUserInfo: true }) } else if (this.data.canIUse){ app.userInfoReadyCallback = res => { this.setData({ hasUserInfo: true }) } } else { // 在没有 open-type=getUserInfo 版本的兼容处理 wx.getUserInfo({ success: res => { this.setData({ ... hasUserInfo: true }) } }) } }, getUserInfo: function(e) { this.setData({ ... hasUserInfo: true }) }
1234567891011121314151617181920212223242526272829302、接下来看看 canIUse
//xxx.js data:{ .... canIUse: wx.canIUse('button.open-type.getUserInfo') .... } 12345678
判断小程序的API,回调,参数,组件等是否在当前版本可用。
wx.canIUse('button.open-type.getUserInfo') 1
-----------------------------------------------------------------------2019.4.1---------------------------------------------------------------------

获取用户授权状态
wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } } })
123456789101112131415161718191.首先看到
if(res.authSetting['scope.userInfo']){} 1
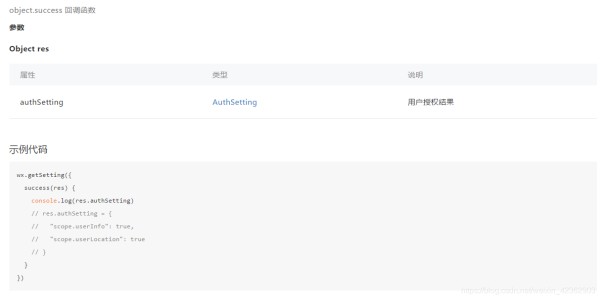
然后来看看res.authSetting的内容

通过上述图片我们可以看到res.authSetting的结构
// res.authSetting = { // "scope.userInfo": true, // "scope.userLocation": true // } 1234'
所以 res.authSetting[‘scope.userInfo’] 就是用来获取”res.authSetting“对应的value
所以这个 object : key 的结构,如果要获取value的值,应该是这样的 object[key]
2.授权成功之后,进一步看if语句体里面的内容
wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) 123456789101112
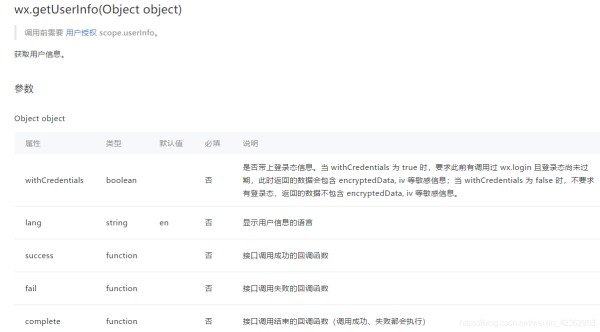
调用wx.getUserInfo

这是getUserInfo的官方文档,然后会返回一个Object
Object包含了很多东西,但是对于我们要获取UserInfo来说
只要关心Object里面success这个参数就可以了

如果是success:就会将内容返回 res,然后可以为所欲为地解析res里面的内容辣
里面就含有userinfo
这里的
success: res => {} //其实是 success: function(res){} 123
网址:(unfinish)【微信小程序】获取用户信息的流程+javascript的回调函数代码分析 https://www.yuejiaxmz.com/news/view/288782
相关内容
【微信小程序】基础篇基于微信小程序社区旧衣物品回收系统小程序设计与实现
java毕业设计基于微信小程序的健康饮食信息管理系统[附源码]
基于微信小程序的校园二手图书交易小程序设计与实现(源码+lw+部署+讲解)
分享一个基于微信小程序的社区生活小助手源码调试和lw,有java+python双版本
微信小程序开发之——WebView
基于微信小程序的购物商城的设计与实现(论文+源码)
微信小程序健康管理系统的开发与实现
微信小程序的所有scene场景值 2020
【开题报告】基于Springboot+vue智能社区快递管理微信小程序(程序+源码+论文) 计算机毕业设计

