
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
个人主页:Java Fans的博客
个人信条:不迁怒,不贰过。小知识,大智慧。
当前专栏:微信小程序开发实战
✨特色专栏:国学周更-心性养成之路
本文内容:微信小程序页面制作——知识储备

一、案例分析
“本地生活”微信小程序展示了本地生活的图片信息和美食、装修等分类信息,该页面分为上下两部分,上半部分为轮播图区域,下半部分为九宫格区域。

二、知识储备
1. swiper和swiper-item组件
swiper组件表示滑块视图容器,用于创建一块可以滑动的区域。swiper组件内部需要嵌套swiper-item组件,swiper-item组件表示滑块视图内容。
swiper组件的默认高度为150px,默认宽度为100%。swiper-item组件的初始高度和初始宽度都为100%。
swiper组件通过<swiper>标签定义,swiper-item组件通过<swiper-item>标签定义。
<swiper> <swiper-item>1</swiper-item> <swiper-item>2</swiper-item> <swiper-item>3</swiper-item> </swiper>
swiper组件为外层容器,内层有3个swiper-item组件,表示当前滑块视图内容一共有3项。滑块视图内容在初始状态下只显示第1项,向左滑动显示第2项,再向右滑动可以返回第1项。
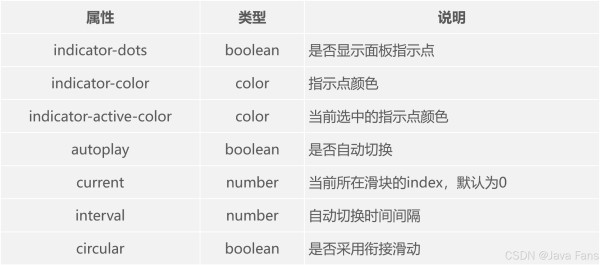
swiper组件的常用属性如下表:

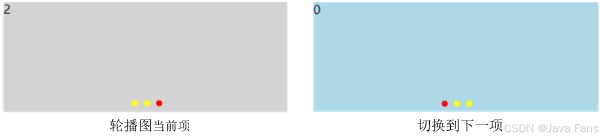
<swiper current="2" indicator-dots indicator-color="yellow" indicator-active-color="red" autoplay="true" interval="3000" circular="true"> <swiper-item style="background: lightblue">0</swiper-item> <swiper-item style="background: lightcoral">1</swiper-item> <swiper-item style="background: lightgrey">2</swiper-item> </swiper>

2. text组件
在HTML中,一般通过<span>

 趣享先生 于 2024-09-07 09:53:01 发布
趣享先生 于 2024-09-07 09:53:01 发布
