通过分享生活小事件,传递正能量 #生活乐趣# #日常趣事#
最新推荐文章于 2025-03-23 20:47:06 发布

snotJam 于 2020-01-20 10:55:19 发布
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
文章目录 uniAPP实现小程序的实现官方文档如下 比如我们点击列表里面的Item的时候,就用到向事件传递参数
uniAPP实现
uniAPP的实现比较简单,比如:
@click="startCharge(item)"
直接像普通Java那样传递参数就可以了,js中函数的声明也可以直接使用
startCharge: function(item) {}
小程序的实现
小程序的实现方式比较麻烦,事件不能直接传参,需要添加一个data-xxx来进行参数的传递,比如,我在item里写事件,需要这么写:
bindtap="toWeb" data-url="{{item.url}}
然后函数声明这么写:
toWeb: function (event) { var url = event.currentTarget.dataset.url; ... ... }
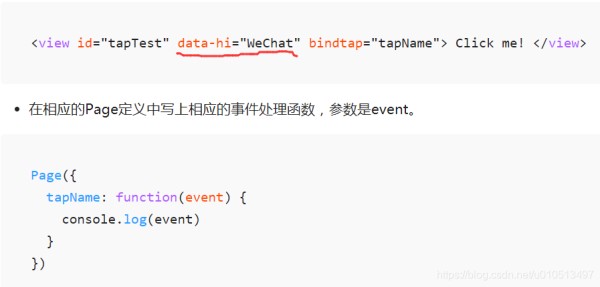
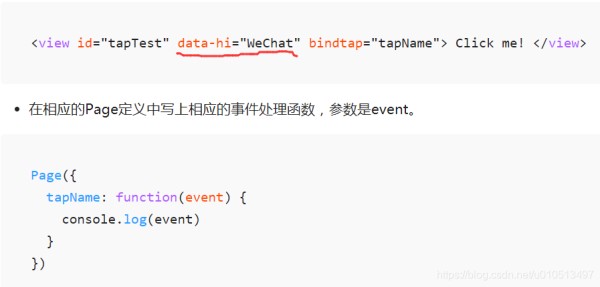
官方文档如下
文档

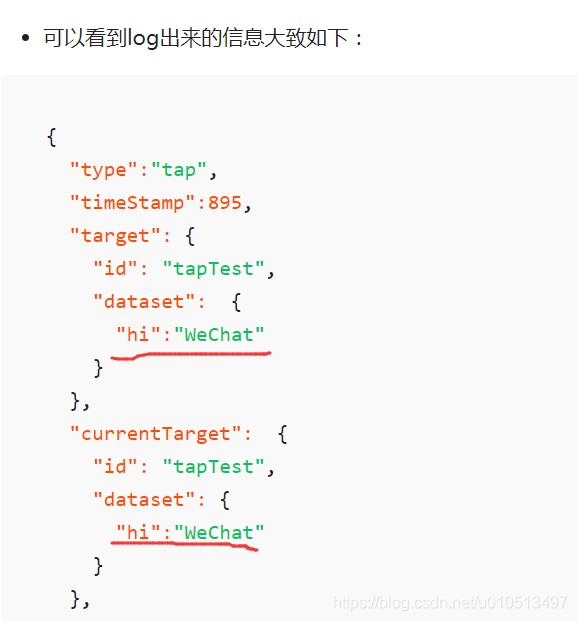
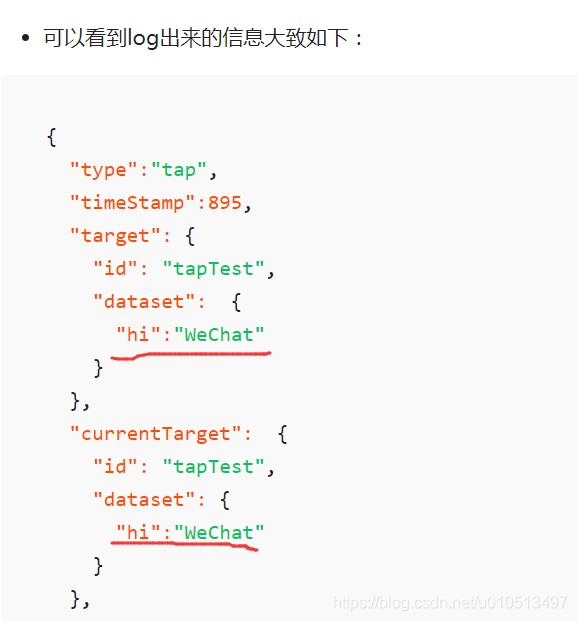
打印的Log:

这就是uniAPP和小程序事件参数传递的不同实现方式
网址:uniapp和小程序事件参数传递 https://www.yuejiaxmz.com/news/view/1118291
相关内容
UniApp开发中的数据库操作指南 (uniapp 数据库)基于uniapp微信小程序的校园二手书交易系统微信小程序跨页面传参【C语言入门】显式传递数组长度参数基于uniapp小程序的大学校园旧物捐赠网站附带文章源码部署视频讲解等【2025】基于springboot+uniapp的旧物回收小程序系统设计与实现(源码、万字文档、图文修改、调试答疑)什么是uniapp 消息推送?uni如何在uniapp中实现社区服务和生活管理微信小程序nodejs+vue+uniapp健康食谱交流共享平台基于uniapp+Android的环保生活垃圾分类小助手 微信小程序设计
随便看看