在线学习
学堂在线专注终身学习内容 #生活技巧# #工作学习技巧# #在线学习平台#
作者主页:编程千纸鹤
作者简介:Java、前端、Python开发多年,做过高程,项目经理,架构师
主要内容:Java项目开发、毕业设计开发、面试技术整理、最新技术分享
收藏点赞不迷路 关注作者有好处
文末获得源码
项目编号:无
一,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
二,项目简介
Online Education系统(简称:OE)是一个在线学习系统,包含微信公众号服务和后台管理系统两大部分。用户通过微信授权登录公众号,用户在公众号上进行查看课程详情和点播课程在线学习;用户也可以分享教学视频和公众号。在线学习系统支持阿里云视频点播、微信授权登录、微信菜单、微信消息与腾讯云文件存储等一系列功能,为用户构建了一个全方位的在线学习平台。[3]
本文采用前后端分离架构思想,在基于其他OE系统实际运营情况下,设计开发出的一个基于微信公众号B2C模式下的在线学习平台。在整个系统的开发周期中,系统前端采用主流前端框架VUE和Element-UI等,使用Node.js作为JavaScript运行环境,微信公众号采用H5页面显示;后端采用SpringBoot技术,使用mybatis-plus进行持久层的操作,选用MYSQL数据库进行数据的存储和Redis内存缓存,并且综合应用了腾讯云文件存储和阿里云视频点播来实现。主要完成以下几个方面的研究:
1.分析在系统开发过程中,采用的C/S结构和B/S结构的优缺点,提供介绍了一种基于微信公众号B2C模式下的在线学习课程体系的一种基本的实现和方法。
2.对功能需求详细分析,并且也对非功能需求以及系统运行环境进行简单分析,分析该在线学习系统内各个功能模块的设计和实现。
3.实现了讲师管理、点播课程管理、在线点播课程、公众号菜单管理、公众号消息等功能。
随着二十一世纪的到来,移动互联网时代也接踵而至。各种各样的移动技术,方便着人们的生活,例如车联网和自动驾驶,AR/VR技术,智能电网智慧家居等;还有层出不穷的新型移动电话,例如智能手机和电脑。正是这些新兴的移动技术,让二零一九年因为新冠疫情被迫宅家的人们有了新思路。为了满足人们对学习的最新要求,各式各样的线上学习系统相继出现。在线学习的新时代,就此诞生。
在传统课堂的教学环境中,受到地点和环境的限制,各个地方的教育学习资源、课程资源分布不均,容易导致学生获取的知识不够广泛。而在线学习系统是一种新型学习模式,采用互联网技术,实现师生分离,使得高质量的教育资源能够不受时间和地点的限制,通过互联网技术不断传播,为知识提供了更高效的传播通道。这种随时随地能够多形式的在线学习系统,能够让学生了解到更广泛全面的知识和技术。[5]
在线学习系统是一个基于微信公众号B2C模式实现的在线学习平台,系统包含微信公众号服务和后台管理系统两大部分。本系统由角色可分为两类,微信用户和管理员角色。
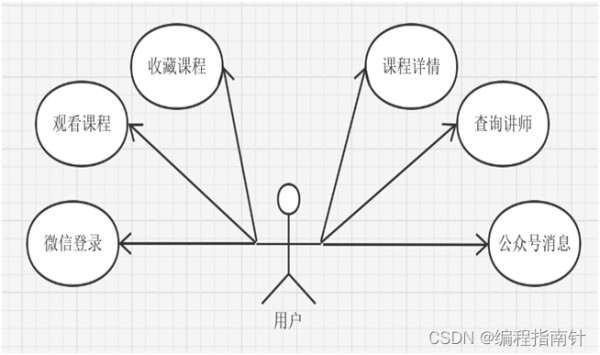
微信用户通过微信授权登录,关注该公众号,就可以在线进行选择课程、在线播放课程视频等一系列操作。根据分析显示,在线学习系统微信用户需实现的功能有:微信授权登录,点播课程,查看课程详情,查询讲师,公众号分享,公众号消息等。微信用户的用例图如图3-1所示:

图3-1 用户用例图
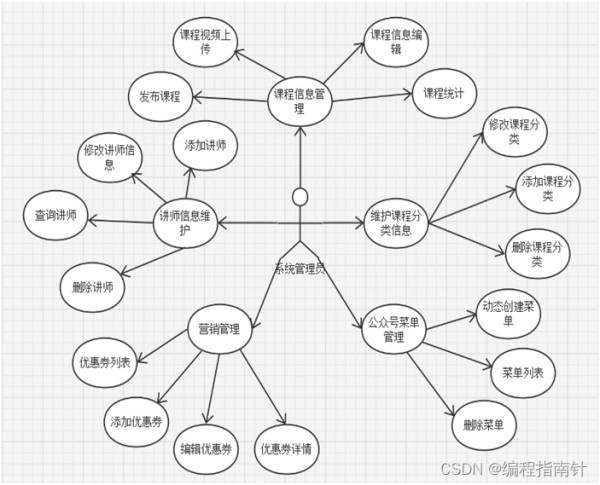
管理员通过账号密码登录后台管理系统后,可以对讲师、课程、公众号菜单等进行管理。根据分析显示,后台管理员角色需要实现的功能有:登录,讲师管理,课程分类管理,点播课程管理,公众号菜单管理,营销管理等。系统管理员的用例图如图3-2所示:

图3-2 系统管理员用例图
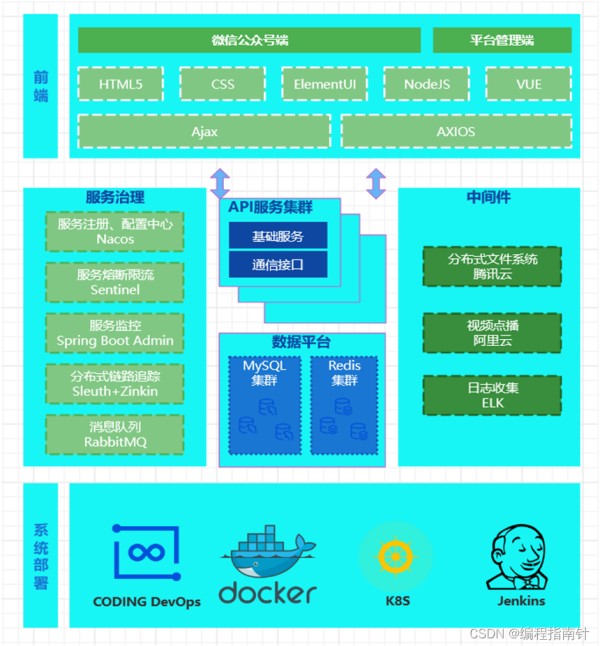
系统技术架构图如下图4-1所示:

图4-1 系统技术架构图
数据库概念结构的设计目的就是建立在数据库需要进行分类处理的逻辑基础框架之上,设定构造出一个可以同时满足数据库需要功能的各类逻辑实体,以及其之间相互或之间必要的逻辑关联,作为数据库以后应用的基本逻辑结构的设计基础。这是一开始阶段完全可以不必再去考虑你所要的采用一个什么样类型的数据库存储和管理数据库的系统、操作系统种类、机器类型等等问题。[15]这个阶段可以使用到的工具很多。用的最多的是E-R图(Entity-Relation,实体-关系图),另外还有许多计算机辅助工具(Computer Aided Software Engineering,CASE)可以帮助进行设计。[9]本系统采用了E-R图的方法进行数据库概念结构设计。E-R图是描述数据实体关系的一种直观描述工具。这种图中有:
(1)实体:用方框表示,方框内为实体的名称。
(2)实体的各种属性:用椭圆表示,椭圆内为属性名称。使用线段将其和响应的实体连接起来。
(3)实体之间的联系:用菱形表示,菱形内为联系的名称。
实体和实体之间的联系较多,比较常见的联系有l:1,l:N和M:N这三种。
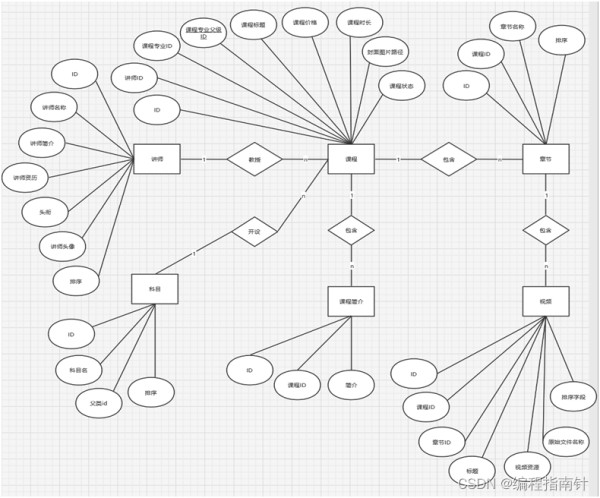
本系统的E-R图如下图4-10所示:

图4-10 系统E-R图
三,系统展示
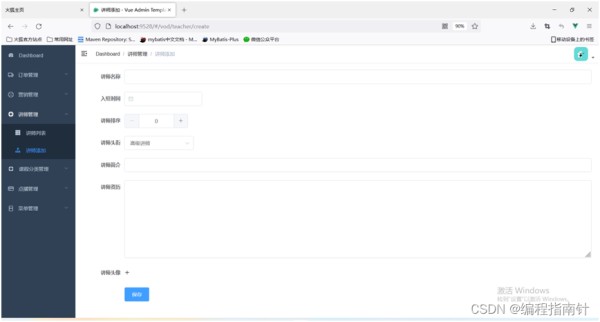
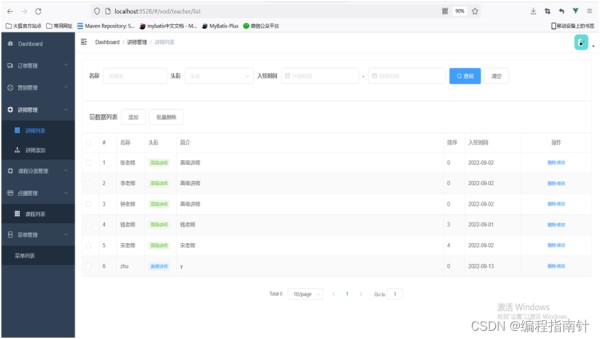
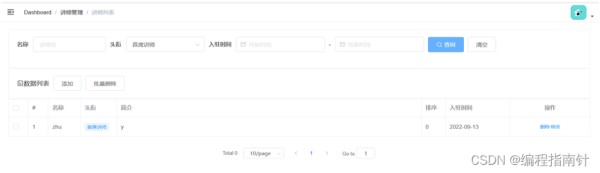
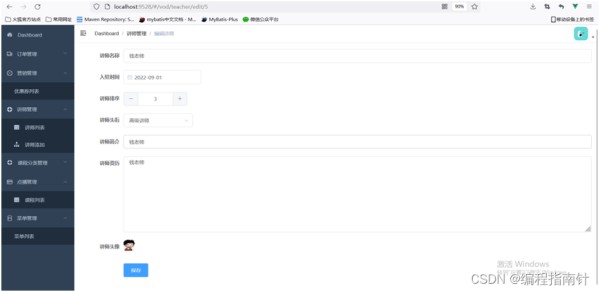
讲师管理




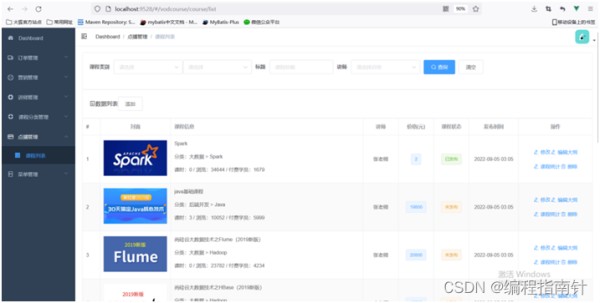
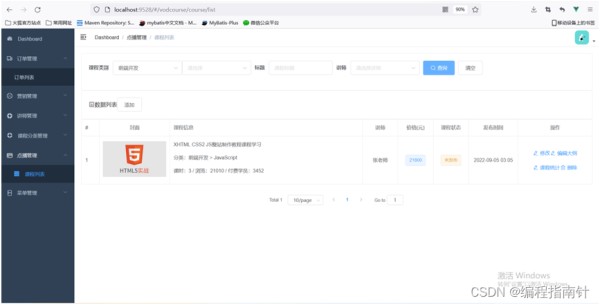
课程管理


四,核心代码展示
package com.order.controller;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.model.model.order.OrderInfo;
import com.model.vo.order.OrderInfoQueryVo;
import com.order.service.OrderInfoService;
import com.service.result.R;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Map;
@RestController
@Api(tags = "订单控制器")
@RequestMapping("/admin/order/orderInfo")
public class OrderInfoController {
@Autowired
private OrderInfoService orderInfoService;
@ApiOperation("订单列表条件分页查询")
@GetMapping("{page}/{limit}")
public R listOrder(@PathVariable Long page, @PathVariable Long limit, OrderInfoQueryVo orderInfoQueryVo){
Page<OrderInfo> pageParam = new Page<>(page,limit);
Map<String,Object> map = orderInfoService.selectOrderInfoPage(pageParam,orderInfoQueryVo);
return R.ok(map);
}
}
package com.order.api;
import com.model.vo.order.OrderFormVo;
import com.order.service.OrderInfoService;
import com.service.result.R;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
@Api(tags = "优惠券接口")
@RestController
@RequestMapping("api/order/orderInfo")
public class OrderInfoApiController {
@Autowired
private OrderInfoService orderInfoService;
@ApiOperation("新增点播课程订单")
@PostMapping("submitOrder")
public R submitOrder(@RequestBody OrderFormVo orderFormVo, HttpServletRequest request) {
Long orderId = orderInfoService.submitOrder(orderFormVo);
return R.ok(orderId);
}
}
五,项目总结
数据库表结构展示如下
在线学习系统数据库中各个表格的设计结果如下面的几个表所示。每个表表示在数据库中的一个表。
用户表:user_info用户表用于存储用户的基本信息,其主键是id。用户表设计如下表4-1所示:
表4-1 用户表
字段名
类型
描述
id
bigint
用户编号
phone
Varchar(20)
手机号
nick_name
Varchar(100)
用户昵称
sex
tinyint
性别 0:女 1:男
avatar
varchar(200)
头像
subscribe
tinyint
0:未订阅 1:已订阅
recommend_id
bigint
推荐人用户id
create_time
timestamp
创建时间
update_time
timestamp
更新时间
is_deleted
tinyint
0:未删除 1:已删除
讲师表:teacher讲师表用于存储本系统中讲师的各种信息,其主键是id。讲师表设计如下表4-2所示:
表4-2 讲师表
字段名
类型
描述
id
bigint
讲师编号
name
varchar(20)
讲师姓名
intro
varchar(500)
讲师简介
career
varchar(500)
讲师资历
level
int
头衔 1高级讲师 2首席讲师
avatar
varchar(255)
讲师头像
sort
int
排序
join_date
date
入驻时间
create_time
timestamp
创建时间
update_time
timestamp
更新时间
is_deleted
tinyint
0:未删除 1:已删除
课程科目表:subject课程科目表用来存储课程所属的科目的相关信息,其主键为id。课程科目表设计如下表4-3所示:
表4-3 课程科目表
字段名
类型
描述
id
bigint
课程科目编号
title
varchar(10)
科目名称
parent_id
bigint
父ID
create_time
timestamp
创建时间
update_time
timestamp
更新时间
is_deleted
tinyint
0:未删除 1:已删除
课程表:course课程表存储了所有课程的相关信息,其主键为id。课程表设计如下表4-4所示:
表4-4 课程表
字段名
类型
描述
id
bigint
课程编号
teacher_id
bigint
课程讲师ID
subject_id
bigint
课程科目ID
title
varchar(50)
课程名称
price
decimal
课程销售价格,设置为0则可以免费观看
lesson_num
int
总课时
duration_sum
int
视频总时长(秒)
cover
varchar(255)
课程封面图片路径
buy_count
bigint
销售数量
view_count
bigint
浏览数量
status
tinyint
课程状态 0未发布 1已发布
publish_time
datetime
课程发布时间
create_time
timestamp
创建时间
update_time
timestamp
更新时间
is_deleted
tinyint
0:未删除 1:已删除
课程章节表:chapter课程章节表在线学习系统中课程的所有章节的相关信息,其主键为id.课程章节表设计如下表4-5所示:
表4-5 课程章节表
字段名
类型
描述
id
bigint
章节编号
course_id
bigint
课程ID
title
varchar(50)
章节名称
sort
int
排序
create_time
timestamp
创建时间
update_time
timestamp
更新时间
is_deleted
tinyint
0:未删除 1:已删除
课程简介表:course_description课程简介表是用于存储课程中课程简介的所有相关信息的,其主键为id。课程简介表设计如下表4-6所示:
表4-6 课程简介表
字段名
类型
描述
id
bigint
简介编号
course_id
bigint
课程ID
description
text
课程简介
create_time
timestamp
创建时间
update_time
timestamp
更新时间
is_deleted
tinyint
0:未删除 1:已删除
课程视频表:video课程视频表用于存储每个课程中不同章节的视频的所有相关信息,其主键为id.课程视频表设计如下表4-7所示:
表4-7 课程视频表
字段名
类型
描述
id
bigint
简介编号
course_id
bigint
课程ID
chapter_id
bigint
章节ID
title
varchar(50)
视频名称
video_source_id
varchar(100)
云端视频资源
video_original_name
varchar(100)
原始文件名称
sort
int
排序
play_count
bigint
播放次数
is_free
tinyint
是否可以试听:0收费 1免费
duration
float
视频时长(秒)
size
bigint
视频源文件大小(字节)
version
bigint
乐观锁
status
tinyint
状态
create_time
timestamp
创建时间
update_time
timestamp
更新时间
is_deleted
tinyint
0:未删除 1:已删除
视频来访者记录表:video_visitor视频来访者记录表用于存储每个视频访问该视频的用户的相关信息,其主键为id。视频来访者记录表计如下表4-8所示:
表4-8 视频来访者记录表
字段名
类型
描述
id
bigint
来访者记录编号
course_id
bigint
课程ID
video_id
bigint
视频id
user_id
bigint
来访者用户id
nick_name
varchar(100)
昵称
join_time
varchar(30)
进入时间
leave_time
varchar(30)
离开时间
duration
bigint
用户停留的时间(秒)
create_time
timestamp
创建时间
update_time
timestamp
更新时间
is_deleted
tinyint
0:未删除 1:已删除
公众号菜单表:menu公众号菜单表用于存储微信用户端公众号页面的菜单的所有相关信息,其主键为id。公众号菜单表计如下表4-9所示:
表4-9 公众号菜单表
字段名
类型
描述
id
bigint
菜单编号
name
varchar(50)
菜单名称
type
varchar(10)
类型
url
varchar(100)
网页链接,用户点击菜单可打开链接
menu_key
varchar(20)
菜单key值,用于消息接口推送
sort
tinyint
排序
create_time
timestamp
创建时间
update_time
timestamp
更新时间
is_deleted
tinyint
0:未删除 1:已删除
优惠券信息表:coupon_info优惠券信息表用于存储发放给用户的优惠券的所有信息,其主键为id。优惠券信息表设计如下表4-10所示:
表4-10 优惠券信息表
字段名
类型
描述
id
bigint
优惠券编号
coupon_type
tinyint
优惠券类型
coupon_name
varchar(100)
优惠券名字
amount
decimal(10,2)
金额
condition_amount
decimal(10,2)
使用门槛 0->没门槛
start_time
date
开始日期
end_time
date
结束日期
range_type
tinyint
适用范围[1->全场通用]
rule_desc
varchar(200)
规则描述
publish_count
int
发行数量
per_limit
int
每人限领张数
use_count
int
已使用数量
receive_count
int
领取数量
expire_time
datetime
过期时间
publish_status
tinyint(1)
发布状态 0:未发布 1:已发布
create_time
timestamp
创建时间
update_time
timestamp
更新时间
is_deleted
tinyint
0:未删除 1:已删除
网址:在线学习 https://www.yuejiaxmz.com/news/view/115483
相关内容
批量学习与在线学习在线学习软件大全
在线学习有什么特点?
在线学习让生活更加充实
有哪些实用的在线学习软件
在线学习与生活模块内容的教学建议
在线学习和线下面对面学习,优点和缺点能不能深度分析一下?
在线学习如何才能高效?线上学习的方法和工具,学生和家长都可以来看看
线上学习方法
网络在线学习心得体会(通用10篇)

