Unity 自定义房间布局系统 设计与实现一个灵活的房间放置系统 ——自定义房间区域功能
如何根据房间功能划分区域布局 #生活技巧# #家居布置技巧# #房间布局设计#
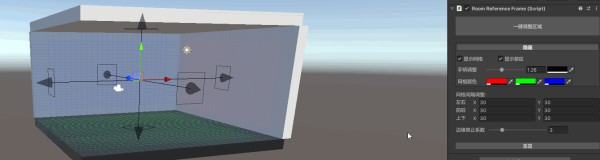
自定义房间区域功能
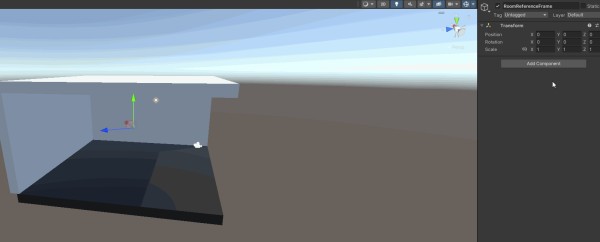
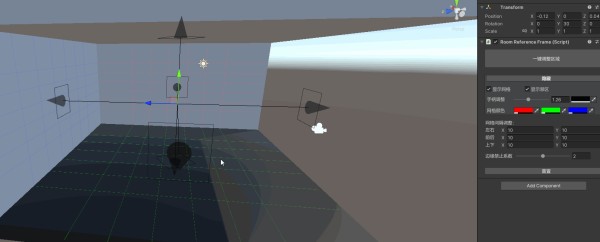
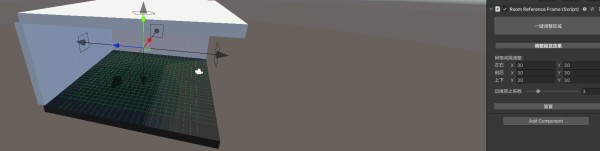
效果:

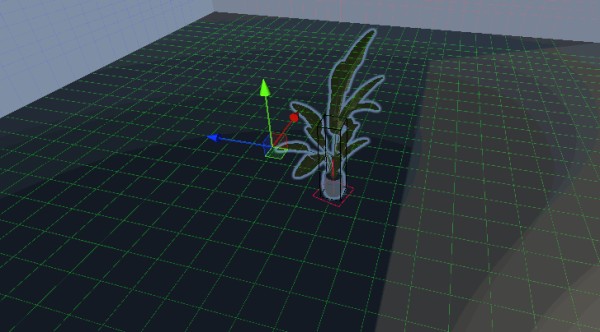
文章中MultiMeshAreaCalculator的具体功能参考物体占用的区域及放置点自动化
功能:
能够自定义房间的大小一键生成放置区域可控的放置网格点当物体放置到区域内可自动吸附物体是否可放置,放置时如果与其他物体交叉则不可放置(纯算法计算)管理房间内的物体,能够添加或删除房间内的物体直观可调整的视觉效果核心功能——RoomReferenceFrame
管理房间的边界信息和相关操作:
1.1 属性和字段这些字段定义了房间的显示属性和调整手柄的参数,比如网格颜色、手柄大小和网格间隔等。

public bool showWorldArea = true; public bool showForbidArea = true; public Color gizmosColor = Color.black; public Color gizmosXColor = new Color(1 , 0 , 0 , 0.2f); public Color gizmosYColor = new Color(0 , 1 , 0 , 0.2f); public Color gizmosZColor = new Color(0 , 0 , 1 , 0.2f); public float HandlesSize = 0.5f; public Vector2Int LeftAndRightInterval = Vector2Int.one*5; public Vector2Int TopAndBottomInterval = Vector2Int.one*5; public Vector2Int FrontAndBackInterval = Vector2Int.one*5; 12345678910 1.2 初始位置定义
Vector3 worldLeftLocation, worldRightLocation, worldTopLocation, worldBottomLocation, worldFrontLocation, worldBackLocation; [HideInInspector] public Vector3 leftLocation = new Vector3(-5 , 0 , 0); [HideInInspector] public Vector3 rightLocation = new Vector3(5 , 0 , 0); [HideInInspector] public Vector3 topLocation = new Vector3(0 , 5 , 0); [HideInInspector] public Vector3 bottomLocation = new Vector3(0 , -5 , 0); [HideInInspector] public Vector3 frontLocation = new Vector3(0 , 0 , 5); [HideInInspector] public Vector3 backLocation = new Vector3(0 , 0 , -5); public int CornerContagion = 1; 1234567891011121314
这些字段定义了房间各个边界的位置,使用HideInInspector属性隐藏在Inspector中,不直接显示给用户。
1.3 网格对齐方法public Vector3 SnapToGrid(Vector3 point , SnapDirection snapDirection) { Vector3 localPoint = transform.InverseTransformPoint(point); Vector3 localStart; Vector3 localEnd; int totalIntervals; switch(snapDirection) { case SnapDirection.Front: case SnapDirection.Back: localStart=transform.InverseTransformPoint(worldLeftLocation); localEnd=transform.InverseTransformPoint(worldRightLocation); totalIntervals=FrontAndBackInterval.x-1; localPoint.x=SnapCoordinate(localPoint.x , localStart.x , localEnd.x , totalIntervals); localStart=transform.InverseTransformPoint(worldBottomLocation); localEnd=transform.InverseTransformPoint(worldTopLocation); totalIntervals=FrontAndBackInterval.y-1; localPoint.y=SnapCoordinate(localPoint.y , localStart.y , localEnd.y , totalIntervals); // Z轴坐标保持不变 break; case SnapDirection.Left: case SnapDirection.Right: localStart=transform.InverseTransformPoint(worldFrontLocation); localEnd=transform.InverseTransformPoint(worldBackLocation); totalIntervals=LeftAndRightInterval.x-1; localPoint.z=SnapCoordinate(localPoint.z , localStart.z , localEnd.z , totalIntervals); // 与Front/Back情况相同的Y轴处理 localStart=transform.InverseTransformPoint(worldBottomLocation); localEnd=transform.InverseTransformPoint(worldTopLocation); totalIntervals=LeftAndRightInterval.y-1; localPoint.y=SnapCoordinate(localPoint.y , localStart.y , localEnd.y , totalIntervals); // X轴坐标保持不变 break; case SnapDirection.Top: case SnapDirection.Bottom: localStart=transform.InverseTransformPoint(worldLeftLocation); localEnd=transform.InverseTransformPoint(worldRightLocation); totalIntervals=TopAndBottomInterval.x-1; localPoint.x=SnapCoordinate(localPoint.x , localStart.x , localEnd.x , totalIntervals); localStart=transform.InverseTransformPoint(worldFrontLocation); localEnd=transform.InverseTransformPoint(worldBackLocation); totalIntervals=TopAndBottomInterval.y-1; localPoint.z=SnapCoordinate(localPoint.z , localStart.z , localEnd.z , totalIntervals); // Y轴坐标保持不变 break; } return transform.TransformPoint(localPoint); } private float SnapCoordinate(float coordinate , float start , float end , int intervals) { float relativePos = (coordinate-start)/(end-start); int intervalIndex = Mathf.RoundToInt(relativePos*intervals); if(intervalIndex<CornerContagion) intervalIndex=CornerContagion; if(intervalIndex>intervals-(CornerContagion)) intervalIndex=intervals-(CornerContagion); float lerpValue = (float)intervalIndex/intervals; return Mathf.Lerp(start , end , lerpValue); } 12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970 SnapToGrid方法用于将一个点对齐到网格节点上,使得物体在特定的方向上沿网格对齐。这在房间布局和物体摆放中非常有用,有助于保持场景中的物体排列整齐。

1.坐标转换:将输入点point转换到局部坐标系localPoint。
2.根据对齐方向处理:
3.调用SnapCoordinate方法:计算并返回对齐后的坐标。
4.坐标还原:将对齐后的局部坐标转换回世界坐标。
1.计算相对位置:将坐标coordinate标准化到0到1范围内。
2.确定区间索引:根据相对位置和总区间数计算所在区间索引。
3.调整区间索引:确保区间索引不超出范围,避免靠近边界的物体超出区域。
4.计算对齐坐标:使用线性插值计算最终的对齐坐标。
这些好处和技巧使得该方法在实现房间物体的网格对齐时既简洁高效,又具备高度的灵活性和可控性。 1.4 其他辅助方法
ResetArea(): 重置房间边界位置。

public void ResetArea() { leftLocation=new Vector3(-1 , 0 , 0); rightLocation=new Vector3(1 , 0 , 0); topLocation=new Vector3(0 , 1 , 0); bottomLocation=new Vector3(0 , -1 , 0); frontLocation=new Vector3(0 , 0 , 1); backLocation=new Vector3(0 , 0 , -1); transform.rotation=Quaternion.identity; } 12345678910
AddRoomItem(MultiMeshAreaCalculator roomItem): 添加房间内的物体。
List<MultiMeshAreaCalculator> RoomItems = new List<MultiMeshAreaCalculator>(); List<AreaData> AreaDatas = new List<AreaData>();//AreaData存储空间数据,一般为八个Vector3数据,一个方块的8个点位 public void AddRoomItem(MultiMeshAreaCalculator roomItem) { RoomItems.Add(roomItem); AddItemData(roomItem); } void AddItemData(MultiMeshAreaCalculator roomItem) { AreaDatas.AddRange(roomItem.GetItemData());//roomItem.GetItemData()提供物体占用区域数据 } 123456789101112
RemoveAddRoomItem(MultiMeshAreaCalculator roomItem): 删除房间内的物体。
public void RemoveAddRoomItem(MultiMeshAreaCalculator roomItem) { RoomItems.Remove(roomItem); AreaDatas.Clear(); foreach(var item in RoomItems) { AddItemData(item); } } 12345678910
AutoAdjustEdge 方法用于自动调整房间边界的位置。这是通过在每个方向上投射射线(Ray)并检测与碰撞体的交点来实现的。

public void AutoAdjustEdge() { RaycastHit hit; Ray ray = new Ray(transform.position , transform.up); if (Physics.Raycast(ray , out hit)) topLocation = transform.InverseTransformPoint(hit.point); ray = new Ray(transform.position , -transform.up); if (Physics.Raycast(ray , out hit)) bottomLocation = transform.InverseTransformPoint(hit.point); ray = new Ray(transform.position , transform.right); if (Physics.Raycast(ray , out hit)) rightLocation = transform.InverseTransformPoint(hit.point); ray = new Ray(transform.position , -transform.right); if (Physics.Raycast(ray , out hit)) leftLocation = transform.InverseTransformPoint(hit.point); ray = new Ray(transform.position , transform.forward); if (Physics.Raycast(ray , out hit)) frontLocation = transform.InverseTransformPoint(hit.point); ray = new Ray(transform.position , -transform.forward); if (Physics.Raycast(ray , out hit)) backLocation = transform.InverseTransformPoint(hit.point); } 12345678910111213141516171819202122 射线投射 (Raycasting) 使用 Physics.Raycast 方法在各个方向上投射射线,检测与其他物体的碰撞。通过射线投射,可以精确地确定房间边界的实际位置,而不必手动调整。 坐标转换
topLocation = transform.InverseTransformPoint(hit.point); 1 使用 transform.InverseTransformPoint 方法将世界坐标系下的碰撞点转换为本地坐标系。这样做可以确保边界位置与房间物体的本地坐标系一致,便于后续的计算和调整。 自适应性 通过自动调整边界位置,AutoAdjustEdge 方法使得房间能够自适应环境中的其他物体,自动调整其尺寸和位置。这种自适应性对于动态环境中的房间管理和布局调整非常有用。
准备好!上硬菜
IsOverlapping 方法用于检查一个 roomItem 是否与现有房间的任意部分重叠,并返回重叠的 Renderer 列表。
public bool IsOverlapping(MultiMeshAreaCalculator roomItem , out List<Renderer> renderers) { bool returnValue = true; List<AreaData> Temp = new List<AreaData>(); renderers=new List<Renderer>(); if(roomItem.ListOverallBounds.Count!=0) { Temp.AddRange(roomItem.ListOverallBounds); } if(roomItem.childData!=null) { foreach(var item in roomItem.childData) { if(item.ListOverallBounds.Count!=0) { Temp.AddRange(item.ListOverallBounds); } } } foreach(var item in Temp) { foreach(var AreaDate in AreaDatas) { if(AreCubesOverlapping(item.GetCorners() , AreaDate.GetCorners())) { renderers.Add(item.renderer); returnValue=false; } } } return returnValue; } 1234567891011121314151617181920212223242526272829303132
判断房间物体是否重叠——分离轴定理(Separating Axis Theorem, SAT)
这里不详细解释SAT的原理,我们只学怎么利用这个算法
AreCubesOverlapping 方法这个方法运用了多种技术和算法,特别是基于分离轴定理(Separating Axis Theorem, SAT)的碰撞检测算法。
这些方法共同作用,管理房间物体和边界的逻辑。
从 corners1 和 corners2 中获取本地轴。
通过两组顶点的边计算交叉乘积,得到法向量。检查每个轴上的分离
对每个轴调用 OverlapOnAxis 方法,检查两个立方体在该轴上的投影是否重叠。
bool AreCubesOverlapping(Vector3[] corners1 , Vector3[] corners2) { // 获取所有可能的分离轴 List<Vector3> axes = new List<Vector3>(); // 添加立方体1的本地轴 axes.AddRange(GetLocalAxes(corners1)); // 添加立方体2的本地轴 axes.AddRange(GetLocalAxes(corners2)); // 对每一对边计算交叉乘积,得到立方体之间边的法向量 for(int i = 0; i<corners1.Length; i+=4) { for(int j = 0; j<corners2.Length; j+=4) { Vector3 edge1 = corners1[i+1]-corners1[i]; Vector3 edge2 = corners2[j+1]-corners2[j]; Vector3 axis = Vector3.Cross(edge1 , edge2).normalized; if(axis!=Vector3.zero) { axes.Add(axis); } } } // 检查每一个轴,查看是否在该轴上存在分离 foreach(Vector3 axis in axes) { if(!OverlapOnAxis(corners1 , corners2 , axis)) { return false; // 在这个轴上找到分离,说明不相交 } } return true; // 所有可能的分离轴都没有找到分离,说明相交 } bool OverlapOnAxis(Vector3[] vertices1 , Vector3[] vertices2 , Vector3 axis) { float min1 = float.MaxValue; float max1 = float.MinValue; float min2 = float.MaxValue; float max2 = float.MinValue; // 计算顶点在立方体1坐标轴上的投影 foreach(Vector3 vertex in vertices1) { float projection = Vector3.Dot(vertex , axis); min1=Mathf.Min(min1 , projection); max1=Mathf.Max(max1 , projection); } // 计算顶点在立方体2坐标轴上的投影 foreach(Vector3 vertex in vertices2) { float projection = Vector3.Dot(vertex , axis); min2=Mathf.Min(min2 , projection); max2=Mathf.Max(max2 , projection); } // 检查投影是否重叠 if(max1<min2||max2<min1) { return false; // 在这个轴上没有重叠 } return true; // 重叠存在于这个轴上 } 12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667 GetLocalAxes 方法
获取立方体的本地轴。
List<Vector3> GetLocalAxes(Vector3[] corners) { List<Vector3> axes = new List<Vector3>(); Vector3 edge1 = corners[1] - corners[0]; Vector3 edge2 = corners[2] - corners[0]; Vector3 edge3 = corners[4] - corners[0]; if (edge1 != Vector3.zero) axes.Add(edge1.normalized); if (edge2 != Vector3.zero) axes.Add(edge2.normalized); if (edge3 != Vector3.zero) axes.Add(edge3.normalized); return axes; } 123456789101112131415 核心技术分离轴定理 (SAT):

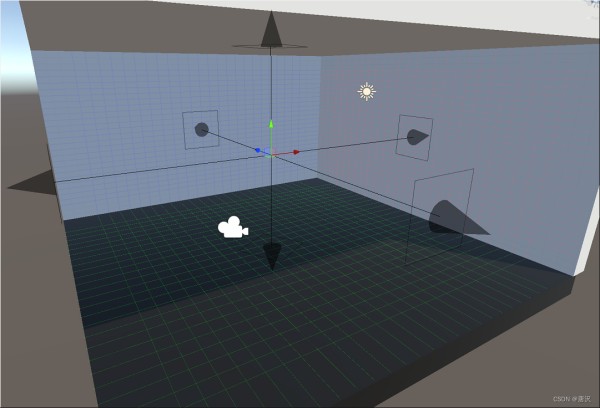
视觉效果
以下代码主要用于在Unity编辑器中通过Gizmos绘制房间区域和禁区区域,以便开发者在编辑模式下直观地看到这些区域。具体代码包含OnDrawGizmos、OnDrawGizmosSelected、DrawChildArea、DrawMesh和DrawInterval等方法。

bool isSelect = false; private void OnDrawGizmos() { if (showWorldArea && !isSelect) DrawMesh(); isSelect = false; if (showForbidArea) { foreach (var item in AreaDatas) { DrawChildArea(item.GetCorners()); } } } 123456789101112131415 OnDrawGizmosSelected 当在编辑器中选择对象时调用。isSelect:为了避免OnDrawGizmos与OnDrawGizmosSelected渲染两次网格DrawMesh:只要选中就一定会渲染网格。绘制左右、上下、前后边界线,后面使用手柄作为连接。
private void OnDrawGizmosSelected() { isSelect = true; DrawMesh(); Gizmos.color = gizmosColor; Gizmos.DrawLine(worldLeftLocation, worldRightLocation); Gizmos.DrawLine(worldTopLocation, worldBottomLocation); Gizmos.DrawLine(worldFrontLocation, worldBackLocation); } 123456789 DrawChildArea 绘制禁止区域的立方体。依次绘制立方体的前面、后面以及连接前后面的线。
void DrawChildArea(Vector3[] corners) { if (corners.Length != 8) return; Gizmos.color = gizmosColor; Gizmos.DrawLine(corners[0], corners[1]); Gizmos.DrawLine(corners[1], corners[3]); Gizmos.DrawLine(corners[3], corners[2]); Gizmos.DrawLine(corners[2], corners[0]); Gizmos.DrawLine(corners[4], corners[5]); Gizmos.DrawLine(corners[5], corners[7]); Gizmos.DrawLine(corners[7], corners[6]); Gizmos.DrawLine(corners[6], corners[4]); Gizmos.DrawLine(corners[0], corners[4]); Gizmos.DrawLine(corners[1], corners[5]); Gizmos.DrawLine(corners[2], corners[6]); Gizmos.DrawLine(corners[3], corners[7]); } 12345678910111213141516171819 DrawMesh 绘制网格调用DrawInterval方法绘制网格的各个面。
void DrawMesh() { Gizmos.color = gizmosColor; worldLeftLocation = transform.TransformPoint(leftLocation); worldRightLocation = transform.TransformPoint(rightLocation); worldTopLocation = transform.TransformPoint(topLocation); worldBottomLocation = transform.TransformPoint(bottomLocation); worldFrontLocation = transform.TransformPoint(frontLocation); worldBackLocation = transform.TransformPoint(backLocation); DrawInterval(FindOppositePoint(worldLeftLocation, transform.position, worldBottomLocation), FindOppositePoint(worldRightLocation, transform.position, worldBottomLocation), TopAndBottomInterval.x, worldFrontLocation, worldBackLocation, gizmosYColor); DrawInterval(FindOppositePoint(worldFrontLocation, transform.position, worldBottomLocation), FindOppositePoint(worldBackLocation, transform.position, worldBottomLocation), TopAndBottomInterval.y, worldLeftLocation, worldRightLocation, gizmosYColor); DrawInterval(FindOppositePoint(worldTopLocation, transform.position, worldRightLocation), FindOppositePoint(worldBottomLocation, transform.position, worldRightLocation), LeftAndRightInterval.y, worldFrontLocation, worldBackLocation, gizmosXColor); DrawInterval(FindOppositePoint(worldFrontLocation, transform.position, worldRightLocation), FindOppositePoint(worldBackLocation, transform.position, worldRightLocation), LeftAndRightInterval.x, worldTopLocation, worldBottomLocation, gizmosXColor); DrawInterval(FindOppositePoint(worldLeftLocation, transform.position, worldFrontLocation), FindOppositePoint(worldRightLocation, transform.position, worldFrontLocation), FrontAndBackInterval.x, worldTopLocation, worldBottomLocation, gizmosZColor); DrawInterval(FindOppositePoint(worldTopLocation, transform.position, worldFrontLocation), FindOppositePoint(worldBottomLocation, transform.position, worldFrontLocation), FrontAndBackInterval.y, worldLeftLocation, worldRightLocation, gizmosZColor); } void DrawInterval(Vector3 A, Vector3 B, int interval, Vector3 positiveDirection, Vector3 negativeDirection, Color gizmosColor) { float a = gizmosColor.a; Color ProhibitedAreaColor = Color.black; ProhibitedAreaColor.a = a * 0.2f; Gizmos.color = gizmosColor; interval--; for (int i = 0; i <= interval; i++) { Gizmos.color = i < CornerContagion || i > interval - CornerContagion ? ProhibitedAreaColor : gizmosColor; if (i == 0) { Gizmos.DrawLine(A, FindOppositePoint(A, transform.position, positiveDirection)); Gizmos.DrawLine(A, FindOppositePoint(A, transform.position, negativeDirection)); } else if (i == interval) { Gizmos.DrawLine(B, FindOppositePoint(B, transform.position, positiveDirection)); Gizmos.DrawLine(B, FindOppositePoint(B, transform.position, negativeDirection)); } else { Vector3 target = Vector3.Lerp(A, B, (float)i / (float)interval); Gizmos.DrawLine(target, FindOppositePoint(target, transform.position, positiveDirection)); Gizmos.DrawLine(target, FindOppositePoint(target, transform.position, negativeDirection)); } } } Vector3 FindOppositePoint(Vector3 a, Vector3 b, Vector3 c) { return a + c - b; } 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162 Gizmos绘制 使用OnDrawGizmos和OnDrawGizmosSelected方法在Unity编辑器中绘制Gizmos,便于在编辑器中直观地查看对象及其区域。通过Gizmos可以在编辑器模式下提供视觉反馈,而不会影响运行时性能。 动态计算 使用Vector3.Lerp方法在两个点之间插值计算,可以动态绘制复杂的网格结构。通过FindOppositePoint方法计算对立点,使得代码简洁高效。 参数控制 CornerContagion参数用于控制角落的禁区区域,使得禁区区域的绘制更加灵活。 这些代码通过利用Gizmos在Unity编辑器中绘制出房间的边界和禁区区域,为开发者提供了直观的视觉反馈,方便房间的布局和调整。通过射线投射、颜色区分和动态计算等技术,使得代码具备了很高的可维护性和可读性。
编辑器扩展——Editor_RoomReferenceFrame
用于在Unity编辑器中自定义房间边界的可视化和交互操作。
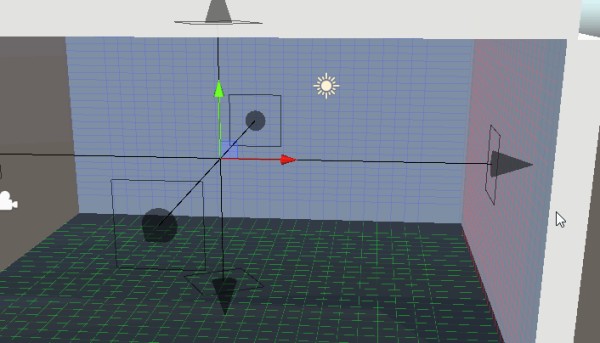
手动调整区域该方法负责在Scene视图中绘制控制点和拖拽操作,允许用户通过控制点调整房间边界的位置。具体实现包括:
使用Handles类绘制控制点(手柄)并允许用户拖拽。转换控制点的世界坐标和本地坐标。更新RoomReferenceFrame对象的边界位置。
(一个圆锥手柄不太好看,又增加一个方片手柄,嗯~舒服多了)
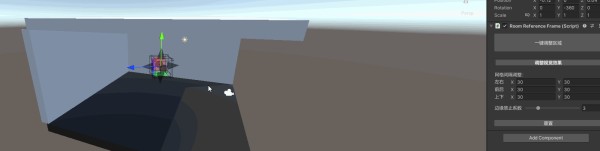
private void OnSceneGUI() { RoomReferenceFrame roomRefFrame = (RoomReferenceFrame)target; Transform trans = roomRefFrame.transform; // 使用 Transform.TransformDirection 将方向向量转换为对象的本地空间 Vector3 localLeftDirection = trans.TransformDirection(Vector3.left); Vector3 localRightDirection = trans.TransformDirection(Vector3.right); Vector3 localUpDirection = trans.TransformDirection(Vector3.up); Vector3 localDownDirection = trans.TransformDirection(Vector3.down); Vector3 localForwardDirection = trans.TransformDirection(Vector3.forward); Vector3 localBackDirection = trans.TransformDirection(Vector3.back); // 设置控制点的颜色 Color color = roomRefFrame.gizmosColor; color.a=0.7f; Handles.color=color; // 在特定轴上绘制并拖拽控制点 Handles.CapFunction AcapFunction = Handles.ConeHandleCap;//SphereHandleCap//CubeHandleCap//ConeHandleCap Handles.CapFunction BcapFunction = Handles.RectangleHandleCap;//CircleHandleCap//RectangleHandleCap Vector3 L_SliderOffset = Vector3.Normalize(roomRefFrame.leftLocation - roomRefFrame.transform.position) * ( roomRefFrame.HandlesSize / 2 ); Vector3 R_SliderOffset = Vector3.Normalize(roomRefFrame.rightLocation - roomRefFrame.transform.position) * ( roomRefFrame.HandlesSize / 2 ); Vector3 T_SliderOffset = Vector3.Normalize(roomRefFrame.topLocation - roomRefFrame.transform.position) * ( roomRefFrame.HandlesSize / 2 ); Vector3 B_SliderOffset = Vector3.Normalize(roomRefFrame.bottomLocation - roomRefFrame.transform.position) * ( roomRefFrame.HandlesSize / 2 ); Vector3 F_SliderOffset = Vector3.Normalize(roomRefFrame.frontLocation - roomRefFrame.transform.position) * ( roomRefFrame.HandlesSize / 2 ); Vector3 E_SliderOffset = Vector3.Normalize(roomRefFrame.backLocation - roomRefFrame.transform.position) * ( roomRefFrame.HandlesSize / 2 ); roomRefFrame.leftLocation=trans.InverseTransformPoint(Handles.Slider(trans.TransformPoint(roomRefFrame.leftLocation) , localLeftDirection , roomRefFrame.HandlesSize , AcapFunction , 1f)); roomRefFrame.rightLocation=trans.InverseTransformPoint(Handles.Slider(trans.TransformPoint(roomRefFrame.rightLocation) , localRightDirection , roomRefFrame.HandlesSize , AcapFunction , 1f)); roomRefFrame.topLocation=trans.InverseTransformPoint(Handles.Slider(trans.TransformPoint(roomRefFrame.topLocation) , localUpDirection , roomRefFrame.HandlesSize , AcapFunction , 1f)); roomRefFrame.bottomLocation=trans.InverseTransformPoint(Handles.Slider(trans.TransformPoint(roomRefFrame.bottomLocation) , localDownDirection , roomRefFrame.HandlesSize , AcapFunction , 1f)); roomRefFrame.frontLocation=trans.InverseTransformPoint(Handles.Slider(trans.TransformPoint(roomRefFrame.frontLocation ) , localForwardDirection , roomRefFrame.HandlesSize , AcapFunction , 1f)) ; roomRefFrame.backLocation=trans.InverseTransformPoint(Handles.Slider(trans.TransformPoint(roomRefFrame.backLocation ) , localBackDirection , roomRefFrame.HandlesSize , AcapFunction , 1f)) ; // 设置控制点的颜色 Handles.color=roomRefFrame.gizmosColor; roomRefFrame.leftLocation=trans.InverseTransformPoint(Handles.Slider(trans.TransformPoint(roomRefFrame.leftLocation) , localLeftDirection , roomRefFrame.HandlesSize , BcapFunction , 1f)); roomRefFrame.rightLocation=trans.InverseTransformPoint(Handles.Slider(trans.TransformPoint(roomRefFrame.rightLocation) , localRightDirection , roomRefFrame.HandlesSize , BcapFunction , 1f)); roomRefFrame.topLocation=trans.InverseTransformPoint(Handles.Slider(trans.TransformPoint(roomRefFrame.topLocation) , localUpDirection , roomRefFrame.HandlesSize , BcapFunction , 1f)); roomRefFrame.bottomLocation=trans.InverseTransformPoint(Handles.Slider(trans.TransformPoint(roomRefFrame.bottomLocation) , localDownDirection , roomRefFrame.HandlesSize , BcapFunction , 1f)); roomRefFrame.frontLocation=trans.InverseTransformPoint(Handles.Slider(trans.TransformPoint(roomRefFrame.frontLocation) , localForwardDirection , roomRefFrame.HandlesSize , BcapFunction , 1f)); roomRefFrame.backLocation=trans.InverseTransformPoint(Handles.Slider(trans.TransformPoint(roomRefFrame.backLocation) , localBackDirection , roomRefFrame.HandlesSize , BcapFunction , 1f)); // 如果位置发生变化,标记场景已经修改 if (GUI.changed) { Undo.RecordObject(roomRefFrame , "Move control points"); EditorUtility.SetDirty(roomRefFrame); } } 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950 编辑器面板美化
该方法负责在Inspector面板中绘制自定义的GUI,允许用户通过按钮和滑块调整房间属性。包括:
“一键调整区域”按钮用于一键调整区域和重置区域。调整手柄大小和颜色等。
bool ChangeControl = false; public override void OnInspectorGUI() { //base.OnInspectorGUI(); RoomReferenceFrame roomRefFrame = (RoomReferenceFrame)target; GUILayout.Space(5); if (GUILayout.Button("一键调整区域" , GUILayout.Height(50))) { roomRefFrame.AutoAdjustEdge(); } GUILayout.Space(15); EditorGUILayout.BeginVertical("HelpBox"); if(ChangeControl) { if(GUILayout.Button("隐藏" , "prebutton")) ChangeControl=!ChangeControl; } else { if(GUILayout.Button("调整视觉效果" , "prebutton")) ChangeControl=!ChangeControl; } if(ChangeControl) { GUILayout.Space(10); GUILayout.BeginHorizontal(); roomRefFrame.showWorldArea = GUILayout.Toggle(roomRefFrame.showWorldArea , new GUIContent("显示网格" , "不选中此物体时也会显示网格") , GUILayout.Width(100)); roomRefFrame.showForbidArea = GUILayout.Toggle(roomRefFrame.showForbidArea , new GUIContent("显示禁区" , "显示禁止放置的区域,一般情况下放置物体后才会显示") , GUILayout.Width(100)); GUILayout.EndHorizontal(); GUILayout.Space(10); GUILayout.BeginHorizontal(); GUILayout.Label("手柄调整" , GUILayout.Width(70)); roomRefFrame.HandlesSize=EditorGUILayout.Slider(roomRefFrame.HandlesSize , 0.1f , 3 , GUILayout.Width(150)); roomRefFrame.gizmosColor=EditorGUILayout.ColorField(roomRefFrame.gizmosColor , GUILayout.Width(70)); GUILayout.EndHorizontal(); GUILayout.Space(10); GUILayout.BeginHorizontal(); GUILayout.Label("网格颜色" , GUILayout.Width(70)); roomRefFrame.gizmosXColor=EditorGUILayout.ColorField(roomRefFrame.gizmosXColor , GUILayout.Width(70)); roomRefFrame.gizmosYColor=EditorGUILayout.ColorField(roomRefFrame.gizmosYColor , GUILayout.Width(70)); roomRefFrame.gizmosZColor=EditorGUILayout.ColorField(roomRefFrame.gizmosZColor , GUILayout.Width(70)); GUILayout.EndHorizontal(); } EditorGUILayout.EndVertical(); GUILayout.Space(10); GUILayout.Label("网格间隔调整:" , GUILayout.Width(100)); GUILayout.BeginHorizontal(); GUILayout.Label("左右" , GUILayout.Width(40)); roomRefFrame.LeftAndRightInterval=EditorGUILayout.Vector2IntField("" , roomRefFrame.LeftAndRightInterval); GUILayout.EndHorizontal(); GUILayout.BeginHorizontal(); GUILayout.Label("前后" , GUILayout.Width(40)); roomRefFrame.FrontAndBackInterval=EditorGUILayout.Vector2IntField("" , roomRefFrame.FrontAndBackInterval); GUILayout.EndHorizontal(); GUILayout.BeginHorizontal(); GUILayout.Label("上下" , GUILayout.Width(40)); roomRefFrame.TopAndBottomInterval=EditorGUILayout.Vector2IntField("" , roomRefFrame.TopAndBottomInterval); GUILayout.EndHorizontal(); GUILayout.Space(10); GUILayout.BeginHorizontal(); GUILayout.Label("边缘禁止系数" , GUILayout.Width(80)); roomRefFrame.CornerContagion=EditorGUILayout.IntSlider(roomRefFrame.CornerContagion , 0 , Mathf.CeilToInt(roomRefFrame.FindMinimumInterval()/2)-1 , GUILayout.Width(200)); GUILayout.EndHorizontal(); GUILayout.Space(20); if(GUILayout.Button("重置")) { if(EditorUtility.DisplayDialog("注意!" , "这将使放置区域恢复到开始状态。" , "是的" , "手滑了~")) { roomRefFrame.ResetArea(); } } if(GUI.changed) { Undo.RecordObject(roomRefFrame , "Move control points"); EditorUtility.SetDirty(roomRefFrame); } } 12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182838485 通过了解RoomReferenceFrame和Editor_RoomReferenceFrame,我们应该理解自定义房间系统的实现逻辑和操作方法。前者负责定义和管理房间的边界信息和操作方法,后者则提供了在Unity编辑器中交互和可视化的支持。通过这两个脚本的配合,用户可以方便地在Unity中自定义和调整房间的边界和显示属性。
嚯!~ 到底了!
量太大了?
没事哥们,慢慢消化
这不,Demo来了~
网址:Unity 自定义房间布局系统 设计与实现一个灵活的房间放置系统 ——自定义房间区域功能 https://www.yuejiaxmz.com/news/view/150440
相关内容
房间布局设计方法 房间布局设计要点智能家居系统功能描述及设计方案
传统风水学在现代居住空间设计布局中的运用
巴斯蒂姆厨房收纳系统重磅发布 重新定义高端家居收纳
巴斯蒂姆厨房收纳系统重磅发布 重新定义高端家居收纳—新浪家居
基于Android系统的智能社区平台系统APP设计与实现(含论文)
房间的布局设计,室内设计如何设计布局
建筑设计中的功能性与空间布局优化研究
方太重新定义现代厨房空间生活美学
房间智能控制系统:多样化的系统组合引领未来生活

