vue项目中 动态加载图片src的解决方法
一、问题描述:
v-bind动态绑定的src属性【:src】加载static中的图片可以,但是的加载的src中的图片就不行了;普通费动态绑定的src属性是可以加载src资源文件夹下的图片的二、原因【vue-cli的assets和static的两个文件的区别】:
assets: 在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src=”./logo.png”>和background:url(./logo.png),”./logo.png”是相对资源路径,将由webpack解析为模块依赖
static: 在这个目录下文件不会被webpack处理,简单就是说存放第三方文件的地方,不会被webpack解析。它会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过config.js文件中的build.assetsPublic和build.assertsSubDirectory链接来确定的。任何放在static/中文件需要以绝对路径的形式引用:/static[filename]
根据webpack的特性,总的来说就是static放不会变动的、第三方的文件,asserts放可能会变动的文件
那么,当动态加载assets或者本文件的图片出现404的状态码如何解决:
解决方法:
①将图片作为模块加载进去,比如images:[{src:require(‘./1.png’)},{src:require(‘./2.png’)}],这样webpack就能将其解析。
②将图片放到static目录下,但必须写成绝对路径如images:[{src:”/static/1.png”},{src:”/static/2.png”}]这样图片也会显示出来,当然你也可以通过在webpack.base.config.js定义来缩短路径的书写长度。
当然你说当本地图片太多时,这样写岂不是很麻烦,那么其实我们是一这样简化操作的。
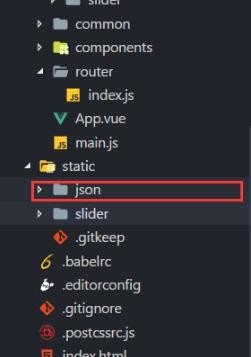
第一步:在static里面新建一个json文件夹

第二部:填写json文件,如图

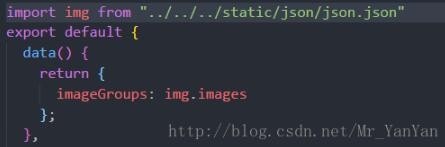
第三部:将json引入响应的vue文件中,解析引用就行了