by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11437
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、subgrid若干常识性知识
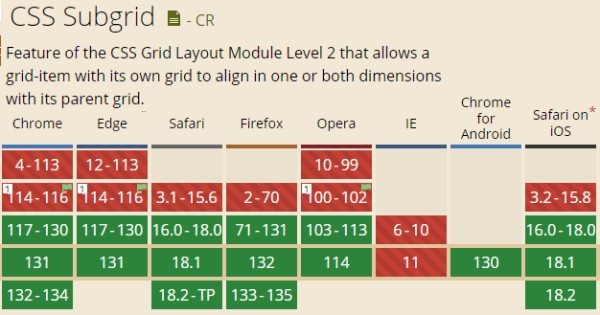
subgrid表示子网格,这个东西不是和Grid布局一起出来的,要滞后数年(CSS Grid Level2的内容),其兼容性么……对外的项目还要等个一两年,如果是内部的中台项目,则可以尝鲜了。

subgrid并不是一个CSS属性,而是 grid-template-columns和grid-template-rows属性支持的关键字,其使用的场景需要外面已经有个Grid布局,否则……嗯,虽然语法上不会识别为异常,但是渲染结果上却是没有区别的。
例如:
.container { display: grid; } .item { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: subgrid; }
二、什么时候使用subgrid
Grid布局负责大的组织结构,而里面更细致的排版对齐效果,则可以使用subgrid布局。
实际上,subgrid布局其实并非必须的,因为Grid布局形成的尺寸是可计算尺寸,再其中使用Flex布局也可以实现诸多类似的效果。
这其实也是目前subgrid布局讨论声音不高,社区需求并不迫切的重要原因。
所以,对于subgrid,我不打算介绍过于深入与复杂的案例,只列举一个最适合使用其布局的场景,也是最近我做的一个项目,正好作为案例使用。
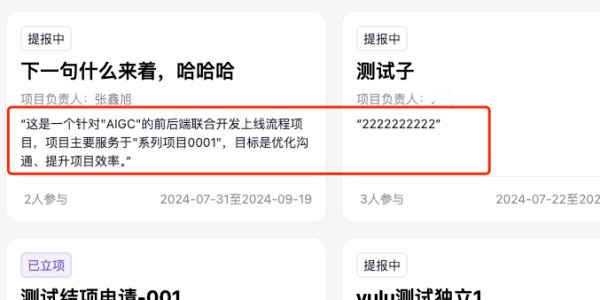
使用案例一个项目列表页面,其中列表其中还有很多项,而其中的描述内容有多有少,无论内容多少,每一行这块的高度都要保持一致,如下截图所示:

像这种规则的列表布局最适合使用Grid布局了,我们可以在列表容器上这么设置:
.container { display: grid; gap: 1rem; grid-template-columns: repeat(auto-fill, minmax(360px, 1fr)); }
这里的repeat(auto-fill, minmax...是所有前端开发人员都必须掌握的实现方法,列表类弹性布局最佳实践代码,关于这里的repeat()函数,可以参见此文:“CSS repeat()函数详细介绍”。
上面的实现,很多前端er都知道,那列表里面内容的关联对齐呢?
这种场景就是典型的subgrid布局。
假设HTML如下所示:
<div class="container"> <section class="item"> <h4>标题</h4> <p>负责人:张鑫旭</p> <blockquote>描述...</blockquote> <footer>3人参与 11月24日</footer> </section> ... </div>
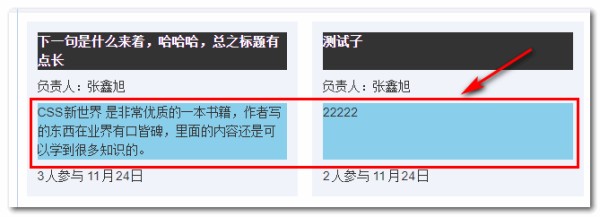
则我们可以这么处理,其中,下半部分CSS添加背景色与布局无关,主要是为了方便大家区分各个元素所占据的区域大小。
.container { display: grid; gap: 1rem; grid-template-columns: repeat(auto-fill, minmax(240px, 1fr)); } .item { display: grid; grid-template-rows: subgrid; grid-row: span 4; gap: .5rem; } .item { padding: .75rem; background: #f0f3f9; } .item blockquote { background-color: skyblue; } .item h4 { background-color: #333; color: #fff; }
此时,可以看到,所有Grid子项的子元素的高度在每一行都是等高的,如下截图所示:

眼见为实,您可以狠狠地点击这里:使用subgrid实现Grid子项对齐demo
三、如此如此,这般这般,end~
至此,正文差不多了,不想太过深入,剩下的就是些细节知识。
其他说明首先,第一个subgrid会继承祖先Grid布局的gap计算值大小。
例如,本文上面的案例,如果.item元素如果不设置gap:.5rem,那么其就会按照父元素的gap:1rem进行渲染。
其次,subgrid需要指定跨度范围。
我们可以在subgrid子网格元素上,使用grid-row或grid-column(看subgrid设置的方向)属性设置。
如果子网格元素的子项横跨多个横或者列,则需要在子网格元素的子元素上使用grid-row或grid-column属性进行设置。
具体不展开。
噢啦,结束语正如前面提到,本文所演示的案例效果,使用Flex布局也能近似模拟,例如,设置描述的blockquote元素flex:1,充分利用剩余空间,就可以兼顾绝大多数场景。
subgrid更适合所有的子项都需要保持尺寸对齐的时候使用,也就是那种比较规整的多层次嵌套的布局。
好了,就说这么多吧。
已经晚了,已经好久没有写文章写到快1点。
CSS世界精讲的视频还没剪呢,明天抽空处理下吧。
好,就这样,欢迎,我去睡了。
(本篇完) 是不是学到了很多?可以分享到微信!
有话要说?点击这里。

