Android 个人理财工具一:项目概述与启动界面的实现
《理财知识一本通》- 全面理财知识概述 #生活技巧# #理财规划技巧# #理财书籍推荐#
从本文开始为大家制作一个Android个人理财工具,并把整个开发过程记录下来,与大家分享。
项目总体介绍
此Android个人理财工具的主要功能是,可以录入日常生活中的各类收入和支出明细,并且可以在每月底能够统计每月各类情况。给出收支关系饼图,月份之间的柱状图等报告。
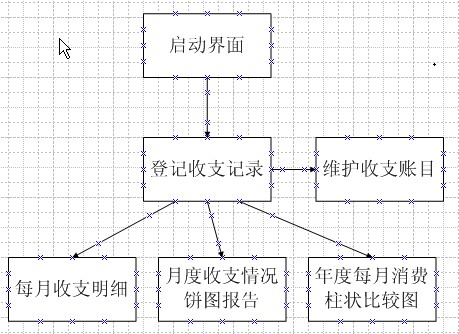
下图是程序的流程图:

程序可能涉及到的技术:
1、多个视图的切换,参数的传递,intent的使用。
2、Grid 明细的体现。
3、sqlite数据的操作。
4、自绘view 来表现统计图。
先写这些。
启动界面的实现
启动界面的主要功能就是显示一幅启动图像,后台进行系统初始化。
如果是第一次使用本程序,需要初始化本程序的sqlite数据库,建库,建Table,初始化账目数据。
如果不是第一次使用,就进入登记收支记录界面。
界面效果如图:

界面很简单,一个imageview 和一个textview。
可是如何使2个view 垂直居中显示?我开始使用Linearlayout就没法完成垂直和横向居中,后来使用RelativeLayout 才搞定了横向居中。
界面的具体xml如下:
main.xml
XML/HTML代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:id="@+id/RelativeLayout01" xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_gravity="center_vertical|center_horizontal"
android:layout_height="wrap_content"
android:layout_width="wrap_content">
<ImageView android:id="@+id/ImageView01"
android:src="@drawable/logo3"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ImageView>
<TextView android:id="@+id/TextView01"
android:text="@string/welcome"
android:layout_below="@id/ImageView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
</RelativeLayout>
在这儿我来使用一个小技巧,就是在程序初始化完成后,让图片淡出,然后显示下一个界面。
开始我准备使用一个timer来更新图片的alpha值,后来程序抛出异常Only the original thread that created a view hierarchy can touch its views.
这才发现android 的ui 控件是线程安全的。
这里需要我们在主线程外,再开一个线程更新界面上的图片。可以使用imageview.invalidate。
关于如何另开一个线程更新界面的相关代码如下:
Java代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
imageview.setAlpha(alpha);
imageview.invalidate();
}
};
new Thread(new Runnable() {
public void run() {
while (b < 2) {
try {
if (b == 0) {
Thread.sleep(2000);
b = 1;
} else {
Thread.sleep(50);
}
updateApp();
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
public void updateApp() {
alpha -= 5;
if (alpha <= 0) {
b = 2;
Intent in = new Intent(this, com.cola.ui.Frm_Addbills.class);
startActivity(in);
}
mHandler.sendMessage(mHandler.obtainMessage());
}
通过这段代码,我们能够理解android 里面如何对ui视图进行更新。
下篇文章我们来看看sqlite的使用。如何初始化程序。
附ColaBox.java:
Java代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
package com.cola.ui;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import android.view.KeyEvent;
import android.widget.ImageView;
import android.widget.TextView;
public class ColaBox extends Activity {
private Handler mHandler = new Handler();
ImageView imageview;
TextView textview;
int alpha = 255;
int b = 0;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageview = (ImageView) this.findViewById(R.id.ImageView01);
textview = (TextView) this.findViewById(R.id.TextView01);
Log.v("ColaBox", "ColaBox start ...");
imageview.setAlpha(alpha);
new Thread(new Runnable() {
public void run() {
initApp();
while (b < 2) {
try {
if (b == 0) {
Thread.sleep(2000);
b = 1;
} else {
Thread.sleep(50);
}
updateApp();
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
imageview.setAlpha(alpha);
imageview.invalidate();
}
};
}
public void updateApp() {
alpha -= 5;
if (alpha <= 0) {
b = 2;
Intent in = new Intent(this, com.cola.ui.Frm_Addbills.class);
startActivity(in);
}
mHandler.sendMessage(mHandler.obtainMessage());
}
public void initApp(){
}
}
系列文章:
Android 个人理财工具六:显示账单明细 下
Android 个人理财工具五:显示账单明细 上
Android 个人理财工具四:添加账单页面 下
Android 个人理财工具三:添加账单页面 上
Android 个人理财工具二:使用SQLite实现启动时初始化数据
Android 个人理财工具一:项目概述与启动界面的实现
以上就是开发简单的Android 应用的流程,后续继续补充,谢谢大家的支持!
您可能感兴趣的文章:
Android 个人理财工具六:显示账单明细 下Android 个人理财工具五:显示账单明细 上Android 个人理财工具四:添加账单页面 下Android 个人理财工具三:添加账单页面 上Android 个人理财工具二:使用SQLite实现启动时初始化数据Android 钱包支付之输入支付密码的实现步骤Android 高仿微信转账金钱输入框规则Android快速实现一个财务APP程序详解网址:Android 个人理财工具一:项目概述与启动界面的实现 https://www.yuejiaxmz.com/news/view/315946
相关内容
基于Android的家庭理财系统的设计与实现基于Android的家庭理财APP的设计与实现(论文+源码)
基于android的个人健康助理设计与实现(论文)
金融理财的概述
基于Android平台个人理财系统设计与实现(程序+开题报告)(开题报告+源码)
基于Android平台的生活小助手app的设计与实现
Android入门实战——做一个健康饮食搭配APP
Android个人财务系统:轻松管理,智慧理财新体验
Android Studio实现简单的健身系统
Android日程管理系统实训报告.docx资源

