【react全家桶学习】react的 (新/旧) 生命周期(重点)
React前端开发:FreeCodeCamp的React课程很受欢迎 #生活技巧# #工作学习技巧# #编程学习资源#
目录
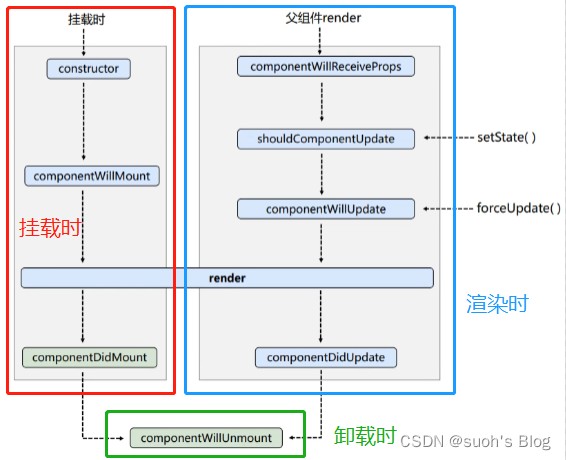
生命周期(旧)
挂载时的生命周期
constructor(props)
componentWillMount()-------------新生命周期已替换
render()
componentDidMount()--- 组件挂载完毕的钩子
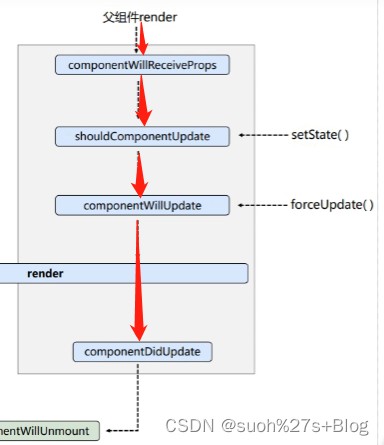
渲染时的生命周期
componentWillReceiveProps (nextProps)------------------新生命周期已替换 ,父组件渲染的时候子组件会调用,组件将要接收新的props的钩子
shouldComponentUpdate(nextProps,nextState)----调用setState()时会调用,强制更新则不会触发该钩子
componetnWillUpdate(nextProps,nextState)----------------新生命周期已替换
render()
componentDidUpdate(prevProps,precState,snapshot)
方式一【调用setState触发的钩子】
方式二【调用forceUpdate触发的钩子】
生命周期(旧)总结:
生命周期(新)
react新旧生命周期区别
挂载时的生命周期
constructor --上面已讲
getDerivedStateFromProps --详细讲解
render --上面已讲
componentDidMount --上面已讲
渲染时的生命周期
getDerivedStateProps --上面已讲
shouldComponentUpdate -- 控制组件更新的开关,上面已讲
render --上面已讲
getSnapshotBeforeUpdate -- 详细讲解
componentDidUpdate--上面已讲
卸载时的生命周期
componentWillUnmount --同旧的一样,不讲喽
生命周期(新)总结:
1、初始化阶段: 由ReactDOM.render()触发---初次渲染
2,更新阶段: 由组件内部this.setSate()或父组件重新render触发
3,卸载组件: 由ReactDOM.unmountComponentAtNode()触发
重要的钩子
即将废弃的子
相对比vue的生命周期,react显得复杂的多,光从名称上就比vue长,所以做好准备,不要放弃,坚持就是胜利、
文章有点长,不要着急,常用的其实没几个,看到最后的大总结,千万不要错过呀~
React的生命周期可以分为三个阶段:挂载、渲染、卸载;
生命周期(旧)

以下面这个例子来讲解 ;
import React, { Component } from 'react'
export default class oldIndex extends Component {
constructor(props) {
console.log('constructor')
super(props)
this.state = { count: 0 }
}
add = () => {
const { count } = this.state
this.setState({ count: count++ })
}
// 组件将要挂载的钩子
componentWillMount() {
console.log('componentWillMount')
}
// 组件挂载完毕的钩子
componentDidMount() {
console.log('componentDidMount')
}
render() {
console.log('render')
const { count } = this.state
return (
<div>
<h2>当前求和为:{count}</h2>
<button onClick={this.add}>点我+1</button>
</div>
)
}
}
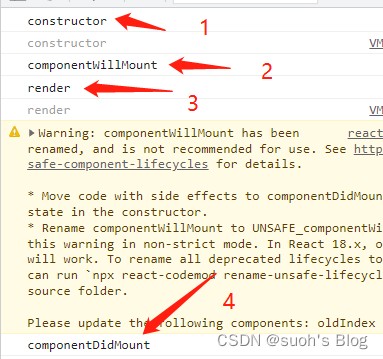
看下挂载时的生命周期打印顺序:
综上所述【挂载时】旧生命周期 调用顺序如下:
constructor(props)接收props和context,当想在函数内使用这两个参数需要在super传入参数,当使用constructor时必须使用super,否则可能会有this的指向问题,如果不初始化state或者不进行方法绑定,则可以不在组件写构造函数;
注意:避免将 props 的值复制给 state!这是一个常见的错误
constructor(props)
;
}
如此做毫无必要(可以直接使用 this.props.color),同时还产生了 bug(更新 prop 中的 color 时,并不会影响 state)。
componentWillMount()-------------新生命周期已替换在挂载之前也就是render之前被调用。
在服务端渲染唯一会调用的函数,代表已经初始化数据但是没有渲染dom,因此在此方法中同步调用 setState() 不会触发额外渲染。
render()render函数会插入jsx生成的dom结构,react会生成一份虚拟dom树,在每一次组件更新时,在此react会通过其diff算法比较更新前后的新旧DOM树,比较以后,找到最小的有差异的DOM节点,并重新渲染。
componentDidMount()--- 组件挂载完毕的钩子在组件挂在后(插入到dom树中)后立即调用
可以在这里调用Ajax请求,返回的数据可以通过setState使组件重新渲染,或者添加订阅,但是要在conponentWillUnmount中取消订阅
渲染时的生命周期当组件的 props 或 state 发生变化时会触发更新。
componentWillReceiveProps (nextProps)------------------新生命周期已替换 ,父组件渲染的时候子组件会调用,组件将要接收新的props的钩子
创建一个父组件
import React, { Component } from 'react'
import Child from './child'
export default class index extends Component {
state = {
name: '小锁',
}
changeName = () => {
this.setState({
name: '大锁',
})
}
render() {
return (
<div>
<h2>父组件</h2>
<button onClick={this.changeName}>改名</button>
<Child name={this.state.name}></Child>
</div>
)
}
}
子组件child.jsx
在子组件中打印该钩子,看父组件触发后是否会调用
import React, { Component } from 'react'
export default class child extends Component {
componentWillReceiveProps() {
console.log('componentWillReceiveProps')
}
render() {
return <div>{this.props.name}</div>
}
}
很显然调用父组件的改名方法时,子组件的钩子也对应触发了
注意:子组件在刚进来的时候是不会调用的,只有当在父组件中更改了状态state值,才会重新触发子组件的render才会算一次调用。

该钩子还能接收参数:我们传入props

打印看效果:

在渲染之前被调用,默认返回为true,在state发生变化时,都会去调用该钩子 。
不写该钩子默认返回true,写了就以你写的为主,必须要有返回
网址:【react全家桶学习】react的 (新/旧) 生命周期(重点) https://www.yuejiaxmz.com/news/view/407111
相关内容
React 生命周期(新、旧)及 案例React系列之新旧生命周期对比
React Navigation 中文网
揭秘Air Mix270 React:智能家居新潮流,你准备好了吗?
揭秘REVER REACT酷紫ELTH:如何用创新科技点亮家居生活新风尚?
React核心技术解析:以“智能购物助手”洞悉奥秘
构建React TodoList应用:管理你的任务清单
揭秘“Infinity React”:如何避免家居神器磨脚烦恼?探索舒适生活新体验
算法人生(21):从“React框架”看“情绪管理”
揭秘React泡棉:原材料大揭秘,如何选对材料提升家居舒适度?

