大数据可视化大屏实战项目(35)移动能效管理平台【运行监测、KPI、全息图览表、能耗统计、电费管理、设备管理、报表管理、用户管理、系统设置】
安装智能电表可以实时监测和管理电力消耗 #生活技巧# #居家生活技巧# #节省能源的生活习惯# #电力管理系统#
大数据可视化大屏实战项目(35)移动能效管理平台【运行监测、KPI、全息图览表、能耗统计、电费管理、设备管理、报表管理、用户管理、系统设置】—HTML+CSS+JS【源码在文末】(可用于比赛项目或者作业参考中)
一,项目概览
☞☞☞☞☞☞项目演示链接:http://59.110.22.223:8080/Data/35/
☞☞☞☞☞☞项目演示链接:http://59.110.22.223:8080/Data/35/








二,运行视频
☞☞☞☞☞☞B站演示视频:
三,部分代码讲解
<!DOCTYPE html> <!--[if IE 9 ]><html class="ie9"><![endif]--><head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" /> <meta name="format-detection" content="telephone=no"> <meta charset="UTF-8"> <meta name="description" content="Violate Responsive Admin Template"> <meta name="keywords" content="Super Admin, Admin, Template, Bootstrap"> <title>移动能耗管理平台响应式网站后台模板</title> <meta name="description" content="" /> <meta name="keywords" content="炫酷,响应式,能耗管理,后台管理,网站模板,全套下载" /> <meta name="author" content="js代码" /> <meta name="Copyright" content="js代码" /> <!-- CSS --> <link rel="stylesheet" type="text/css" href="js/bootstrap-3.3.4.css"> <link rel="stylesheet" type="text/css" href="js/font-awesome.4.6.0.css"> <link href="css/animate.min.css" rel="stylesheet"> <link href="css/form.css" rel="stylesheet"> <link href="css/calendar.css" rel="stylesheet"> <link href="css/media-player.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> <link href="css/icons.css" rel="stylesheet"> <link href="css/generics.css" rel="stylesheet"> <!--<link rel="stylesheet" href="css/reset.css">--> <link rel="stylesheet" href="css/jquery.hotspot.css"> </head> <style type="text/css"> .r_out {width:120px; height:120px; border:2px solid #d9d9d9; background:#fff; box-shadow:3px 3px 5px #bfbfbf; -webkit-box-shadow:3px 3px 5px #bfbfbf; -moz-box-shadow:3px 3px 5px #bfbfbf; -ms-box-shadow:3px 3px 5px #bfbfbf; border-radius:50%; -webkit-border-radius:50%; -moz-border-radius:50%; -ms_border-radius:50%; display:inline-block; margin-right:90px; position:relative;} .r_out p {position:absolute; /**bottom:-50px;*/ color:#fff; text-align:center; margin:0 auto; width:100%; font-size:14px; line-height:1.5; font-weight:bold;} .r_in {width:120px; height:120px; border:10px solid #fff; border-radius:50%; -webkit-border-radius:50%; -moz-border-radius:50%; -ms_border-radius:50%; overflow:hidden; position:relative;} .r_c {width:120px; height:120px; position:absolute; bottom:0; left:0; height:0;} .c1 {background:#fbad4c;} .c2 {background:#fff143;} .c3 {background:#c9dd22;} .c4 {background:#00e079;} .c5 {background:#0eb83a;} .r_num {color:#404040; font-size:23px; line-height:1.5; font-weight:bold; position:absolute; top:50%; margin-top:-25px; text-align:center; width:100%;} </style> <body id="skin-blur-blue"> <header id="header" class="media"> <a href="" id="menu-toggle"></a> <a class="logo pull-left" href="index.html" style="width: 233px">移动能效管理平台</a> <div class="media-body"> <div class="media" id="top-menu"> <div class="pull-left tm-icon"> <a data-drawer="messages" class="drawer-toggle" href=""> <i class="sa-top-message"></i> <i class="n-count animated">5</i> <span>实时消息</span> </a> </div> <div class="pull-left tm-icon"> <a data-drawer="notifications" class="drawer-toggle" href=""> <i class="sa-top-updates"></i> <i class="n-count animated">9</i> <span>告警信息</span> </a> </div> <div id="time" class="pull-right"> <span id="hours"></span> : <span id="min"></span> : <span id="sec"></span> </div> <div class="media-body"> <input type="text" class="main-search"> </div> </div> </div> </header> <div class="clearfix"></div> <section id="main" class="p-relative" role="main"> <!-- Sidebar --> <aside id="sidebar" style="width: 233px"> <!-- Sidbar Widgets --> <div class="side-widgets overflow"> <!-- Profile Menu --> <!-- Video --> <div class="tile"> <h2 class="tile-title">行业动态</h2> <div class="tile-config dropdown"> <a data-toggle="dropdown" href="" class="tooltips tile-menu" title="" data-original-title="Options"></a> <ul class="dropdown-menu pull-right text-right"> <li><a href="">Edit</a></li> <li><a href="">Delete</a></li> </ul> </div> <video width="100%" height="100%" id="multiCodec" poster="img/media-player/media-player-poster.jpg" controls preload="none"> <!-- id could be any according to you --> <!-- MP4 source must come first for iOS --> <source type="video/mp4" src="media/Mobiledepre480.MP4" /> <!-- WebM for Firefox 4 and Opera --> <source type="video/webm" src="media/echohereweare.webm" /> <!-- OGG for Firefox 3 --> <source type="video/ogg" src="media/echohereweare.ogv" /> <!-- Fallback flash player for no-HTML5 browsers with JavaScript turned off --> <object width="100%" height="100%" type="application/x-shockwave-flash" data="media/flashmediaelement.swf"> <param name="movie" value="media/flashmediaelement.swf" /> <param name="flashvars" value="controls=true&poster=img/media-player/media-player-poster.jpg&file=media/Mobiledepre480.MP4" /> <!-- Image fall back for non-HTML5 browser with JavaScript turned off and no Flash player installed --> <img src="img/media-player/media-player-poster.jpg" width="100%" height="100%" alt="Media" title="No video playback capabilities" /> </object> </video> </div> <!-- Calendar --> <div class="s-widget m-b-25"> <div id="sidebar-calendar"></div> </div> <!-- Feeds --> <div class="s-widget m-b-25"> <h2 class="tile-title"> 访客 </h2> <div class="alert alert-success alert-icon"> <span style="margin-left:8px;">今日访问:1893次</span> <i class="icon"></i> </div> <div class="alert alert-info alert-icon"> <span style="margin-left:8px;">累计访问:14562次</span> <i class="icon"></i> </div> </div> <!--Weather forecast--> <div class="panel weather-info"> <div class="turquoise-bg white-text top-radius"> <div class="panel-body"> <div class="row"> <div class="col-xs-5"> <div class="text-center"> <i class="big-icon ico-cloudy"></i> </div> </div> <div class="col-xs-7"> <div class="text-center"> <div class="degree">-4</div> <div>多云,北风3-4级</div> <div>实时气温-4℃,较冷</div> <div class="d-value"><span>-9</span> / <span>14</span></div> </div> </div> </div> </div> </div> <div class="weather-location dark-turquoise-bg"> <form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-lg-12"> <input type="text" placeholder="位置..." class="form-control find-loc"> </div> </div> </form> </div> <div class="panel-body"> <ul class="weather-forecast "> <li class="first"><a id="su" href="javascript:;" ><strong>日</strong><span><i class="ico-cloudy"></i></span><span class="d-value">31</span></a></li> <li><a id="mo" href="javascript:;" ><strong>一</strong><span><i class=" ico-rainy2"></i></span><span class="d-value">20</span></a></li> <li><a class="active" id="tu" href="javascript:;" ><strong>二</strong><span><i class=" ico-lightning3"></i></span><span class="d-value">27</span></a></li> <li><a id="we" href="javascript:;" ><strong>三</strong><span><i class=" ico-sun3"></i></span><span class="d-value">23</span></a></li> <li><a id="th" href="javascript:;" ><strong>四</strong><span><i class=" ico-snowy3"></i></span><span class="d-value">26</span></a></li> <li><a id="fr" href="javascript:;" ><strong>五</strong><span><i class=" ico-cloudy "></i></span><span class="d-value">32</span></a></li> <li class="last"><a id="sa" href="javascript:;" ><strong>六</strong><span><i class=" ico-lightning3 "></i></span><span class="d-value">24</span></a></li> </ul> </div> </div> <div class="tile"> <h2 class="tile-title">系统导航</h2> <div class="list-group list-group-flat m-t-15"> <a href="#" class="list-group-item"><span class="message-tag progress-bar-warning"></span>办公自动化OA系统</a> <a href="#" class="list-group-item"><span class="message-tag progress-bar-danger"></span>财务管理系统</a> <a href="#" class="list-group-item"><span class="message-tag progress-bar-info"></span>机房管理系统</a> <a href="#" class="list-group-item"><span class="message-tag progress-bar-success"></span>空调管理系统</a> </div> </div> </div> <!-- Side Menu --> <ul class="list-unstyled side-menu"> <li class="active"> <a class="sa-side-home" href="index.html"> <span class="menu-item">运行监测</span> </a> </li> <li> <a class="sa-side-typography" href="keyInfo.html"> <span class="menu-item">KPI</span> </a> </li> <li> <a class="sa-side-widget" href="mstp_map.html"> <span class="menu-item">全息图概览</span> </a> </li> <li> <a class="sa-side-form" href="efficiencyAnalysis.html"> <span class="menu-item">能耗统计</span> </a> </li> <li> <a class="sa-side-ui" href="dianfei.html"> <span class="menu-item">电费管理</span> </a> </li> <li> <a class="sa-side-photos" href="deviceManager.html"> <span class="menu-item">设备管理</span> </a> </li> <li> <a class="sa-side-folder" href="energy_consumption.html"> <span class="menu-item">报表管理</span> </a> </li> <li> <a class="sa-side-calendar" href="userMng.html"> <span class="menu-item">用户管理</span> </a> </li> <li class="dropdown"> <a class="sa-side-page" href=""> <span class="menu-item">系统设置</span> </a> </li> </ul> </aside> <!-- Content --> <section id="content" class="container" style="margin-left: 233px"> <!-- Messages Drawer --> <div id="messages" class="tile drawer animated"> <div class="listview narrow"> <div class="media"> <a href="">新消息</a> <span class="drawer-close">×</span> </div> <div class="overflow" style="height: 254px"> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/1.png" alt=""> </div> <div class="media-body"> <small class="text-muted">调度班长 - 2分钟前</small><br> <a class="t-overflow" href="">空调系统数据采集异常,请工作人员检查。</a> </div> </div> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/2.png" alt=""> </div> <div class="media-body"> <small class="text-muted">值班专员 - 15分钟前</small><br> <a class="t-overflow" href="">办公室供暖系统出现异常,无法提供正常供暖,请排除故障!</a> </div> </div> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/3.png" alt=""> </div> <div class="media-body"> <small class="text-muted">自动化班长 - 3小时前</small><br> <a class="t-overflow" href="">能源费用分布图以及报表数据有误差,请核对</a> </div> </div> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/4.png" alt=""> </div> <div class="media-body"> <small class="text-muted">值班人员 - 3小时前</small><br> <a class="t-overflow" href="">锅炉房水温过高,告警系统启动,请及时查看.</a> </div> </div> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/1.jpg" alt=""> </div> <div class="media-body"> <small class="text-muted">办公室 - 4小时前</small><br> <a class="t-overflow" href="">请各部门提供上周能耗统计数据,本周将针对关键能耗点进行技术优化</a> </div> </div> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/2.jpg" alt=""> </div> <div class="media-body"> <small class="text-muted">值班专员 - 5小时前</small><br> <a class="t-overflow" href="">自动化班提供1#机房总耗电量远远超过预测值,请再次核对数据并及时告知!</a> </div> </div> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/3.png" alt=""> </div> <div class="media-body"> <small class="text-muted">办公室 - 6小时前</small><br> <a class="t-overflow" href="">请提供“人均空调系统能耗”和“制冷系统能效比”两组数据</a> </div> </div> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/4.jpg" alt=""> </div> <div class="media-body"> <small class="text-muted">办公室专责 - 6小时前</small><br> <a class="t-overflow" href="">请调度班提供2#机房和3#基站的能耗统计数据.</a> </div> </div> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/5.png" alt=""> </div> <div class="media-body"> <small class="text-muted">网管中心 - 7小时前</small><br> <a class="t-overflow" href="">今天凌晨将进行断网检修,请各部门及时下载相关材料</a> </div> </div> </div> <div class="media text-center whiter l-100"> <a href=""><small>查看所有</small></a> </div> </div> </div> <!-- Notification Drawer --> <div id="notifications" class="tile drawer animated"> <div class="listview narrow"> <div class="media"> <a href="">实时告警</a> <span class="drawer-close">×</span> </div> <div class="overflow" style="height: 254px"> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/1.png" alt=""> </div> <div class="media-body"> <small class="text-muted">值班人员 - 35秒前</small><br> <a class="t-overflow" href="">供暖系统能耗数据采集异常</a> </div> </div> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/3.jpg" alt=""> </div> <div class="media-body"> <small class="text-muted">调度值班室 - 1分钟前</small><br> <a class="t-overflow" href="">办公照明系统出现故障,请立即检修!</a> </div> </div> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/3.png" alt=""> </div> <div class="media-body"> <small class="text-muted">办公室 - 2分钟前</small><br> <a class="t-overflow" href="">办公区空调1#机组无法正常工作,异响</a> </div> </div> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/4.png" alt=""> </div> <div class="media-body"> <small class="text-muted">值班专责 - 3分钟前</small><br> <a class="t-overflow" href="">1#制冷站中级故障告警,请立即前往查看</a> </div> </div> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/4.jpg" alt=""> </div> <div class="media-body"> <small class="text-muted">值班人员 - 4分钟前</small><br> <a class="t-overflow" href="">冷机用电量突变,请查看是否故障</a> </div> </div> <div class="media"> <div class="pull-left"> <img width="40" src="img/profile-pics/2.jpg" alt=""> </div> <div class="media-body"> <small class="text-muted">办公室专责 - 5分钟前</small><br> <a class="t-overflow" href="">新风系统告警,无法正常工作</a> </div> </div> </div> <div class="media text-center whiter l-100"> <a href=""><small>查看所有</small></a> </div> </div> </div> <!-- Breadcrumb --> <ol class="breadcrumb hidden-xs"> <li><a href="#">主页</a></li> <li><a href="#">系统总览</a></li> <li class="active">首页</li> </ol> <h4 class="page-title">实时能耗</h4> <!-- Shortcuts --> <!--<div class="robin_circle" style="margin: 6px 0px 18px 20px;">--> <!--<div class="r_out">--> <!--<div class="r_in">--> <!--<div class="r_c c1"></div>--> <!--<div class="r_num">45,685</div>--> <!--</div>--> <!--<p>总能耗(kW·h)</p>--> <!--</div>--> <!--<div class="r_out">--> <!--<div class="r_in">--> <!--<div class="r_c c2"></div>--> <!--<div class="r_num">20843.67</div>--> <!--</div>--> <!--<p>办公楼(kW·h)</p>--> <!--</div>--> <!--<div class="r_out">--> <!--<div class="r_in">--> <!--<div class="r_c c3"></div>--> <!--<div class="r_num">10208.5</div>--> <!--</div>--> <!--<p>营业厅(kW·h)</p>--> <!--</div>--> <!--<div class="r_out">--> <!--<div class="r_in">--> <!--<div class="r_c c4"></div>--> <!--<div class="r_num">8608.35</div>--> <!--</div>--> <!--<p>机房(kW·h)</p>--> <!--</div>--> <!--<div class="r_out">--> <!--<div class="r_in">--> <!--<div class="r_c c5"></div>--> <!--<div class="r_num">6024.48</div>--> <!--</div>--> <!--<p>基站(kW·h)</p>--> <!--</div>--> <!--</div>--> <hr class="whiter" /> <!-- Quick Stats --> <div class="block-area"> <div class="row"> <div class="col-md-2 col-xs-6" style="width:20%; height: 100px;"> <div class="tile quick-stats"> <div id="stats-line-2" class="pull-left" style="height: 95px"></div> <div style="float: left;display: inline;"> <h2 data-value="9853.7">9853.7</h2> <small>总能耗(kW·h)</small> </div> </div> </div> <div class="col-md-2 col-xs-6" style="width:20%; height: 100px;"> <div class="tile quick-stats media"> <div id="stats-line-3" class="pull-left" style="height: 95px"></div> <div class="media-body"> <h2 data-value="1452.45">1452.45</h2> <small>办公楼(kW·h)</small> </div> </div> </div> <div class="col-md-2 col-xs-6" style="width:20%; height: 100px;"> <div class="tile quick-stats media"> <div id="stats-line-4" class="pull-left" style="height: 95px"></div> <div class="media-body"> <h2 data-value="589.66">589.66</h2> <small>营业厅(kW·h)</small> </div> </div> </div> <div class="col-md-2 col-xs-6" style="width:20%; height: 100px;"> <div class="tile quick-stats media"> <div id="stats-line" class="pull-left" style="height: 95px"></div> <div class="media-body"> <h2 data-value="493.56">493.56</h2> <small>机房(kW·h)</small> </div> </div> </div> <div class="col-md-2 col-xs-6" style="width:20%; height: 100px;"> <div class="tile quick-stats media"> <div id="stats-line-x" class="pull-left" style="height: 95px"></div> <div class="media-body"> <h2 data-value="293.56">293.56</h2> <small>基站(kW·h)</small> </div> </div> </div> </div> </div> <hr class="whiter" /> <!-- Main Widgets --> <div class="block-area"> <div class="row"> <div class="col-md-8"> <!-- Main Chart --> <div class="tile"> <h2 class="tile-title">用电总量统计(kW·h)</h2> <div class="tile-config dropdown"> <a data-toggle="dropdown" href="" class="tile-menu"></a> <ul class="dropdown-menu pull-right text-right"> <li><a class="tile-info-toggle" href="">Chart Information</a></li> <li><a href="">Refresh</a></li> <li><a href="">Settings</a></li> </ul> </div> <div class="p-10"> <div id="line-chart" class="main-chart" style="height: 250px"></div> <div class="chart-info"> <ul class="list-unstyled"> <li class="m-b-10"> 今日用电总量(kW·h) <span class="pull-right text-muted t-s-0"> <i class="fa fa-chevron-up"></i> +12% </span> </li> <li> <small> 空调系统用电 640(kW·h) <span class="pull-right text-muted t-s-0"><i class="fa m-l-15 fa-chevron-down"></i> -8%</span> </small> <div class="progress progress-small"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%"></div> </div> </li> <li> <small> 供暖系统用电 560(kW·h) <span class="pull-right text-muted t-s-0"> <i class="fa m-l-15 fa-chevron-up"></i> -3% </span> </small> <div class="progress progress-small"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 60%"></div> </div> </li> </ul> </div> </div> </div> <!-- Pies --> <!--<div class="tile text-center">--> <!--<div class="tile-dark p-10">--> <!--<div class="pie-chart-tiny" data-percent="86,453">--> <!--<span class="percent"></span>--> <!--<span class="pie-title">访问用户 <i class="m-l-5 fa fa-retweet"></i></span>--> <!--</div>--> <!--<div class="pie-chart-tiny" data-percent="23">--> <!--<span class="percent"></span>--> <!--<span class="pie-title">能耗占用率<i class="m-l-5 fa fa-retweet"></i></span>--> <!--</div>--> <!--<div class="pie-chart-tiny" data-percent="57">--> <!--<span class="percent"></span>--> <!--<span class="pie-title">空调系统 <i class="m-l-5 fa fa-retweet"></i></span>--> <!--</div>--> <!--<div class="pie-chart-tiny" data-percent="34">--> <!--<span class="percent"></span>--> <!--<span class="pie-title">供暖系统 <i class="m-l-5 fa fa-retweet"></i></span>--> <!--</div>--> <!--<div class="pie-chart-tiny" data-percent="81">--> <!--<span class="percent"></span>--> <!--<span class="pie-title">用气量统计 <i class="m-l-5 fa fa-retweet"></i></span>--> <!--</div>--> <!--</div>--> <!--</div>--> <!-- Recent Postings --> <div class="row"> <div class="col-md-6"> <div class="tile"> <h2 class="tile-title">重要通知</h2> <div class="tile-config dropdown"> <a data-toggle="dropdown" href="" class="tile-menu"></a> <ul class="dropdown-menu animated pull-right text-right"> <li><a href="">Refresh</a></li> <li><a href="">Settings</a></li> </ul> </div> <div class="listview narrow"> <div class="media p-l-5"> <div class="pull-left"> <img width="40" src="img/profile-pics/1.png" alt=""> </div> <div class="media-body"> <small class="text-muted">2小时前 来自 供暖调度班</small><br/> <a class="t-overflow" href="">供暖系统故障已排除</a> </div> </div> <div class="media p-l-5"> <div class="pull-left"> <img width="40" src="img/profile-pics/2.png" alt=""> </div> <div class="media-body"> <small class="text-muted">5小时前 来自 办公室</small><br/> <a class="t-overflow" href="">照明系统昨晚出现故障,请检修</a> </div> </div> <div class="media p-l-5"> <div class="pull-left"> <img width="40" src="img/profile-pics/3.png" alt=""> </div> <div class="media-body"> <small class="text-muted">25/02/2016 来自 办公室</small><br/> <a class="t-overflow" href="">请各部门上传昨天的能耗统计报表</a> </div> </div> <div class="media p-l-5"> <div class="pull-left"> <img width="40" src="img/profile-pics/4.png" alt=""> </div> <div class="media-body"> <small class="text-muted">26/02/2016 来自 自动化班</small><br/> <a class="t-overflow" href="">空调系统能耗报表上传</a> </div> </div> <div class="media p-l-5"> <div class="pull-left"> <img width="40" src="img/profile-pics/5.png" alt=""> </div> <div class="media-body"> <small class="text-muted">26/02/2016 来自 调度班长</small><br/> <a class="t-overflow" href="">请各单位检查新风系统运行状况并上报</a> </div> </div> <div class="media p-5 text-center l-100"> <a href=""><small>查看所有</small></a> </div> </div> </div> </div> <!-- Tasks to do --> <div class="col-md-6"> <div class="tile"> <h2 class="tile-title">待办事项</h2> <div class="tile-config dropdown"> <a data-toggle="dropdown" href="" class="tile-menu"></a> <ul class="dropdown-menu pull-right text-right"> <li id="todo-add"><a href="">Add New</a></li> <li id="todo-refresh"><a href="">Refresh</a></li> <li id="todo-clear"><a href="">Clear All</a></li> </ul> </div> <div class="listview todo-list sortable"> <div class="media"> <div class="checkbox m-0"> <label class="t-overflow"> <input type="checkbox"> 检查办公楼新风系统机组运行状况 </label> </div> </div> <div class="media"> <div class="checkbox m-0"> <label class="t-overflow"> <input type="checkbox"> 空调系统能耗监测报告提交 </label> </div> </div> <div class="media"> <div class="checkbox m-0"> <label class="t-overflow"> <input type="checkbox"> 处理办公楼照明系统告警 </label> </div> </div> <div class="media"> <div class="checkbox m-0"> <label class="t-overflow"> <input type="checkbox"> 输出全面的能源审计报告 </label> </div> </div> </div> <h2 class="tile-title">已完成</h2> <div class="listview todo-list sortable"> <div class="media"> <div class="checkbox m-0"> <label class="t-overflow"> <input type="checkbox" checked="checked"> 建筑总能耗报表生成 </label> </div> </div> <div class="media"> <div class="checkbox m-0"> <label class="t-overflow"> <input type="checkbox" checked="checked"> 根据主管部门的能源数据监测要求,上报能耗数据。 </label> </div> </div> <div class="media"> <div class="checkbox m-0"> <label class="t-overflow"> <input type="checkbox" checked="checked"> 能耗单元统计 </label> </div> </div> </div> </div> </div> </div> <div class="clearfix"></div> </div> <div class="col-md-4"> <!-- USA Map --> <div class="tile"> <h2 class="tile-title">能耗热点图</h2> <div class="tile-config dropdown"> <a data-toggle="dropdown" href="" class="tile-menu"></a> <ul class="dropdown-menu pull-right text-right"> <li><a href="">Refresh</a></li> <li><a href="">Settings</a></li> </ul> </div> <div class="container" id="container1"> <div class="popover right pop1" data-easein="cardInRight" data-easeout="cardOutRight" id="pop1"> <div class="arrow"></div> <div class="popover-inner"> <h3 class="popover-title"><a data-toggle="modal" href="#modalWider">1#基站能耗数据异常</a></h3> <div class="popover-content"> <p>1#基站2机房温度过高.</p> <p>请速派专人查看!</p> <!--<img src="img/Nova4.png" alt="small" style="width: 1008px;height: 586px;"/>--> </div> </div> </div> <div class="popover top pop2" data-easein="cardInTop" data-easeout="cardOutTop" id="pop2"> <div class="arrow"></div> <div class="popover-inner"> <h3 class="popover-title"><a data-toggle="modal" href="#modalWider1">能耗采集异常</a></h3> <div class="popover-content"> <p>基站办公大楼供暖系统出现异常数据.</p> </div> </div> </div> <div class="popover left pop3" data-easein="cardInLeft" data-easeout="cardOutLeft" id="pop3"> <div class="arrow"></div> <div class="popover-inner"> <h3 class="popover-title"><a data-toggle="modal" href="#modalWider2">营业厅供暖故障</a></h3> <div class="popover-content"> <p>西宁市营业厅大厅新风系统故障,过温告警,请查看!.</p> </div> </div> </div> <div class="popover bottom pop4" data-easein="cardInBottom" data-easeout="cardOutBottom" id="pop4"> <div class="arrow"></div> <div class="popover-inner"> <h3 class="popover-title"><a data-toggle="modal" href="#modalWider3">空调系统告警</a></h3> <div class="popover-content"> <p>办公室空调系统告警. 请关闭暂时无人办公场所的空调.</p> </div> </div> </div> <img src="img/mapmaker.png" alt="info" class="info-icon info-icon1" data-target="pop1" /> <img src="img/mapmaker.png" alt="info" class="info-icon info-icon2" data-target="pop2" /> <img src="img/mapmaker.png" alt="info" class="info-icon info-icon3" data-target="pop3" /> <img src="img/mapmaker.png" alt="info" class="info-icon info-icon4" data-target="pop4" /> <!--<embed style="z-index: 9999;" class="info-icon info-icon5" align=center src=img/swf/Red_glow.swf type=application/x-shockwave-flash wmode="transparent" quality="high" ;> </embed>--> <img src="img/qinghai.png" alt="" class="largeimage"> </div> </div> <!-- Dynamic Chart --> <div class="tile"> <h2 class="tile-title">照明系统能耗实时监测</h2> <div class="tile-config dropdown"> <a data-toggle="dropdown" href="" class="tile-menu"></a> <ul class="dropdown-menu pull-right text-right"> <li><a href="">Refresh</a></li> <li><a href="">Settings</a></li> </ul> </div> <div class="p-t-10 p-r-5 p-b-5"> <div id="dynamic-chart" style="height: 200px"></div> </div> </div> <!-- Activity --> <div class="tile"> <h2 class="tile-title">能耗实时排名</h2> <div class="tile-config dropdown"> <a data-toggle="dropdown" href="" class="tile-menu"></a> <ul class="dropdown-menu pull-right text-right"> <li><a href="">Refresh</a></li> <li><a href="">Settings</a></li> </ul> </div> <div class="listview narrow"> <div class="media"> <div class="pull-right"> <div class="counts-lv1">785879</div> </div> <div class="media-body"> <h6>空调系统</h6> </div> </div> <div class="media"> <div class="pull-right"> <div class="counts-lv2">56312</div> </div> <div class="media-body"> <h6>供暖系统</h6> </div> </div> <div class="media"> <div class="pull-right"> <div class="counts-lv3">36312</div> </div> <div class="media-body"> <h6>照明系统</h6> </div> </div> <div class="media"> <div class="pull-right"> <div class="counts-lv4">7832</div> </div> <div class="media-body"> <h6>办公设备</h6> </div> </div> <div class="media"> <div class="pull-right"> <div class="counts-lv5">368</div> </div> <div class="media-body"> <h6>其他</h6> </div> </div> </div> </div> </div> <div class="clearfix"></div> </div> </div> <!-- Modal Wider --> <div class="modal fade" id="modalWider" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">1#基站2机房能耗数据采集异常</h4> </div> <img src="img/Nova4.png" alt=""/> </div> </div> </div> <div class="modal fade" id="modalWider1" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">能耗采集异常</h4> </div> <img src="img/Nova3.png" alt=""/> </div> </div> </div> <div class="modal fade" id="modalWider2" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">营业厅供暖异常</h4> </div> <img src="img/Nova2.png" alt=""/> </div> </div> </div> <div class="modal fade" id="modalWider3" tabindex="-1" role="dialog" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">空调系统异常</h4> </div> <img src="img/Nova1.png" alt=""/> </div> </div> </div> <!-- Chat --> <div class="chat"> <!-- Chat List --> <div class="pull-left chat-list"> <div class="listview narrow"> <div class="media"> <img class="pull-left" src="img/profile-pics/1.png" width="30" alt=""> <div class="media-body p-t-5"> 调度班长 </div> </div> <div class="media"> <img class="pull-left" src="img/profile-pics/2.png" width="30" alt=""> <div class="media-body"> <span class="t-overflow p-t-5">调度员</span> </div> </div> <div class="media"> <img class="pull-left" src="img/profile-pics/3.png" width="30" alt=""> <div class="media-body"> <span class="t-overflow p-t-5">办公室值班员</span> </div> </div> <div class="media"> <img class="pull-left" src="img/profile-pics/4.png" width="30" alt=""> <div class="media-body"> <span class="t-overflow p-t-5">网管员</span> </div> </div> <div class="media"> <img class="pull-left" src="img/profile-pics/5.png" width="30" alt=""> <div class="media-body"> <span class="t-overflow p-t-5">值班专员</span> </div> </div> <div class="media"> <img class="pull-left" src="img/profile-pics/6.png" width="30" alt=""> <div class="media-body"> <span class="t-overflow p-t-5">新风系统管理员</span> </div> </div> </div> </div> <!-- Chat Area --> <div class="media-body"> <div class="chat-header"> <a class="btn btn-sm" href=""> <i class="fa fa-circle-o status m-r-5"></i> 实时聊天 </a> </div> <div class="chat-body"> <div class="media"> <img class="pull-right" src="img/profile-pics/1.png" width="30" alt="" /> <div class="media-body pull-right"> 你好,<br/> 请提供空调系统检查报表 <small>我 - 10:20:45</small> </div> </div> <div class="media pull-left"> <img class="pull-left" src="img/profile-pics/2.png" width="30" alt="" /> <div class="media-body" style="background: #00CD00;"> 报表正在导出,稍后上传 <br/>请注意查收 <small>调度班长 - 10:21:13</small> </div> </div> <div class="media pull-right"> <img class="pull-right" src="img/profile-pics/2.png" width="30" alt="" /> <div class="media-body"> 供暖系统出现告警 <br/>请安排相关人员去检查一下 <small>我 - 10:23:11</small> </div> </div> <div class="media pull-right"> <img class="pull-right" src="img/profile-pics/2.jpg" width="30" alt="" /> <div class="media-body"> 有人知道为什么空调系统不工作吗(┬_┬)? <small>我 - 10:25:23</small> </div> </div> </div> <div class="chat-footer media"> <i class="chat-list-toggle pull-left fa fa-bars"></i> <i class="pull-right fa fa-picture-o"></i> <div class="media-body"> <textarea class="form-control" placeholder="请输入..."></textarea> </div> </div> </div> </div> </section> <!-- Older IE Message --> <!--[if lt IE 9]> <div class="ie-block"> <h1 class="Ops">Ooops!</h1> <p>You are using an outdated version of Internet Explorer, upgrade to any of the following web browser in order to access the maximum functionality of this website. </p> <ul class="browsers"> <li> <a href="https://www.google.com/intl/en/chrome/browser/"> <img src="img/browsers/chrome.png" alt=""> <div>Google Chrome</div> </a> </li> <li> <a href="http://www.mozilla.org/en-US/firefox/new/"> <img src="img/browsers/firefox.png" alt=""> <div>Mozilla Firefox</div> </a> </li> <li> <a href="http://www.opera.com/computer/windows"> <img src="img/browsers/opera.png" alt=""> <div>Opera</div> </a> </li> <li> <a href="http://safari.en.softonic.com/"> <img src="img/browsers/safari.png" alt=""> <div>Safari</div> </a> </li> <li> <a href="http://windows.microsoft.com/en-us/internet-explorer/downloads/ie-10/worldwide-languages"> <img src="img/browsers/ie.png" alt=""> <div>Internet Explorer(New)</div> </a> </li> </ul> <p>Upgrade your browser for a Safer and Faster web experience. <br/>Thank you for your patience...</p> </div> <![endif]--> </section> <!-- Javascript Libraries --> <!-- jQuery --> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <!-- jQuery Library --> <script src="http://www.jq22.com/jquery/jquery-ui-1.11.0.js"></script> <!-- jQuery UI --> <script src="js/jquery.easing.1.3.js"></script> <!-- jQuery Easing - Requirred for Lightbox + Pie Charts--> <!-- Bootstrap --> <script src="http://www.jq22.com/jquery/bootstrap-3.3.4.js"></script> <!-- Charts --> <script src="js/charts/jquery.flot.js"></script> <!-- Flot Main --> <script src="js/charts/jquery.flot.time.js"></script> <!-- Flot sub --> <script src="js/charts/jquery.flot.animator.min.js"></script> <!-- Flot sub --> <script src="js/charts/jquery.flot.resize.min.js"></script> <!-- Flot sub - for repaint when resizing the screen --> <script src="js/sparkline.min.js"></script> <!-- Sparkline - Tiny charts --> <script src="js/easypiechart.js"></script> <!-- EasyPieChart - Animated Pie Charts --> <script src="js/charts.js"></script> <!-- All the above chart related functions --> <!-- Map --> <script src="js/maps/jvectormap.min.js"></script> <!-- jVectorMap main library --> <script src="js/maps/usa.js"></script> <!-- USA Map for jVectorMap --> <!--Media Player--> <script src="js/media-player.min.js"></script> <!-- USA Map for jVectorMap --> <!-- Form Related --> <script src="js/icheck.js"></script> <!-- Custom Checkbox + Radio --> <!-- UX --> <script src="js/scroll.min.js"></script> <!-- Custom Scrollbar --> <!-- Other --> <script src="js/calendar.min.js"></script> <!-- Calendar --> <!--<script src="js/feeds.min.js"></script> <!– News Feeds –>--> <!--HotSpot of pic--> <script src="js/modernizr.custom.49511.js"></script> <script src="js/jquery.hotspot.min.js"></script> <!-- All JS functions --> <script src="js/functions.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".c1").animate({ height: "70%" },1000); $(".c2").animate({ height: "50%" },1000) $(".c3").animate({ height: "33%" },1000) $(".c4").animate({ height: "23%" },1000) $(".c5").animate({ height: "13%" },1000) $('#container1').hotSpot({ slideshow : true, triggerBy : 'click', autoHide : true}); }) </script> </body> </html>
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787980818283848586878889909192939495969798991001011021031041051061071081091101111121131141151161171181191201211221231241251261271281291301311321331341351361371381391401411421431441451461471481491501511521531541551561571581591601611621631641651661671681691701711721731741751761771781791801811821831841851861871881891901911921931941951961971981992002012022032042052062072082092102112122132142152162172182192202212222232242252262272282292302312322332342352362372382392402412422432442452462472482492502512522532542552562572582592602612622632642652662672682692702712722732742752762772782792802812822832842852862872882892902912922932942952962972982993003013023033043053063073083093103113123133143153163173183193203213223233243253263273283293303313323333343353363373383393403413423433443453463473483493503513523533543553563573583593603613623633643653663673683693703713723733743753763773783793803813823833843853863873883893903913923933943953963973983994004014024034044054064074084094104114124134144154164174184194204214224234244254264274284294304314324334344354364374384394404414424434444454464474484494504514524534544554564574584594604614624634644654664674684694704714724734744754764774784794804814824834844854864874884894904914924934944954964974984995005015025035045055065075085095105115125135145155165175185195205215225235245255265275285295305315325335345355365375385395405415425435445455465475485495505515525535545555565575585595605615625635645655665675685695705715725735745755765775785795805815825835845855865875885895905915925935945955965975985996006016026036046056066076086096106116126136146156166176186196206216226236246256266276286296306316326336346356366376386396406416426436446456466476486496506516526536546556566576586596606616626636646656666676686696706716726736746756766776786796806816826836846856866876886896906916926936946956966976986997007017027037047057067077087097107117127137147157167177187197207217227237247257267277287297307317327337347357367377387397407417427437447457467477487497507517527537547557567577587597607617627637647657667677687697707717727737747757767777787797807817827837847857867877887897907917927937947957967977987998008018028038048058068078088098108118128138148158168178188198208218228238248258268278288298308318328338348358368378388398408418428438448458468478488498508518528538548558568578588598608618628638648658668678688698708718728738748758768778788798808818828838848858868878888898908918928938948958968978988999009019029039049059069079089099109119129139149159169179189199209219229239249259269279289299309319329339349359369379389399409419429439449459469479489499509519529539549559569579589599609619629639649659669679689699709719729739749759769779789799809819829839849859869879889899909919929939949959969979989991000100110021003100410051006100710081009101010111012101310141015101610171018101910201021102210231024102510261027102810291030103110321033103410351036103710381039104010411042104310441045104610471048104910501051105210531054105510561057105810591060106110621063106410651066106710681069107010711072107310741075107610771078107910801081108210831084108510861087108810891090109110921093109410951096109710981099110011011102110311041105110611071108110911101111111211131114111511161117111811191120112111221123112411251126112711281129113011311132113311341135113611371138113911401141114211431144114511461147114811491150115111521153115411551156115711581159116011611162116311641165116611671168这段HTML源码描述了一个响应式的管理后台模板页面,具有以下主要部分:
<!DOCTYPE html>:这是HTML5的文档类型声明,指示浏览器以HTML5标准来解析页面。
<!--[if IE 9 ]><html class="ie9"><![endif]-->:条件注释,用于指定IE 9浏览器的特定CSS样式,以兼容旧版Internet Explorer。
<head>:头部部分,包含了页面的元信息和外部资源的引用。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />:设置页面在移动设备上的视口(viewport),以确保页面可以适应不同屏幕尺寸。
<meta name="format-detection" content="telephone=no">:禁用自动电话号码识别功能。
<meta charset="UTF-8">:设置文档的字符编码为UTF-8,以支持多语言字符。
<meta name="description" content="Violate Responsive Admin Template">:设置页面的描述信息。
<meta name="keywords" content="Super Admin, Admin, Template, Bootstrap">:设置页面的关键词。
<title>Super Admin Responsive Template</title>:设置网页的标题。
引入外部CSS样式表文件,用于定义页面的样式。
一系列<link>标签引入不同的CSS文件,包括Bootstrap样式、动画效果、字体图标、表单样式等。<body id="skin-blur-violate">:页面的主体部分开始,其中id属性设置了页面的皮肤(skin)。
<header id="header" class="media">:页面的顶部导航栏部分。
包括了Logo、消息通知和时间显示等内容。<section id="main" class="p-relative" role="main">:页面的主要内容部分。
包括了左侧的侧边栏(Sidebar)和右侧的内容区域。<aside id="sidebar">:侧边栏部分。
包含了个人资料菜单、日历、新闻动态、项目进度等小部件。<ul class="list-unstyled side-menu">:侧边栏的菜单列表,包含不同的页面链接。
用户可以通过点击这些链接导航到不同的页面。<section id="content" class="container">:内容区域,包含了页面的主要内容。
包括了消息抽屉、通知抽屉、面包屑导航、标题和标签示例等内容。 在页面底部引入了一系列JavaScript文件,用于增强页面的交互和功能。 包括jQuery库、Bootstrap框架、自定义滚动条、日历、新闻动态等。 <script src="js/functions.js"></script>:包含了所有JS函数的文件。这段代码描述了一个典型的管理后台模板页面,具有响应式设计和各种用户界面元素,包括菜单、小部件、抽屉、标签等,以支持管理和展示不同类型的信息和数据。用户可以通过侧边栏菜单导航到不同的页面,并与页面中的元素进行交互。
可视化图表的使用技巧1、柱状图
柱状图中的颜色尽量不要超过3种。
柱状图柱子间的宽度和间隙要是适当。住在太窄,用户的视觉可能会集中在两个柱子之间的负空间
对多个数据系列排序时,最好复合一定的逻辑,用直观的方式引导用户更好的查看数据,此时可以通过升序和降序排列。
2、折线图
折线图连接各点可以使用直线和曲线,这样更美观,数据展示更加清晰
折线的颜色要清晰,尽量不要使用与背景色和坐标轴相近的颜色
折线图中的线条尽量不要超过4条,过多的线条会导致界面混乱,无法阅读。
3、饼图
饼图适合用来展示单一维度数据的占比,要求其数值没有零或者负值,并确保各个分块占比总和为100%。
饼图不适合用于精确数据的比较,因此当各类别数据占比相似时,很难分辨出哪个类别占比比较大。
大多数人的视觉习惯是按照顺时针自上而下的顺序去观察,因此在绘制饼图时建议从12点钟开始沿着顺时针右边的第一个分块绘制饼图最大的数据分块,这样可以有效地强调其重要性
4、散点图
如果一个散点图没有显示变量的任何关系,那么或许该图表类型不是次数据的最佳选择
散点图只有在足够多的数据点并且数据间有相关性时,才能呈现很好的结果。
如果数据包含不同系列,可以给不同系列使用不同的颜色
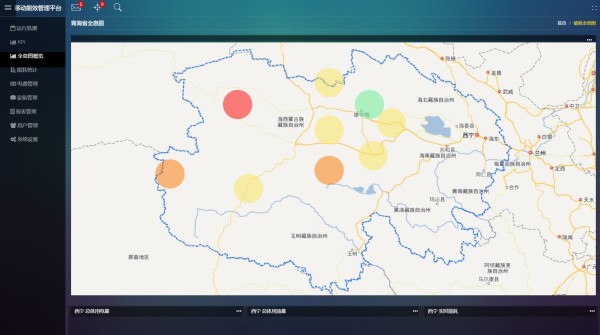
数据功能图介绍
在大数据的可视化图中,按照数据的作用和功能可以把图分为比较类图、分布类图、流程类图、地图类图、占比类图、区间类图、关联类图、时间类图和趋势类图等。
1、比较类图
比较类图可视化的方法通常是显示值与值之间的不同和相似之处,使用图形的长度、宽度、位置、面积、角度和颜色来比较数值的大小,通常用于展示不同分类间的数值对比一级不同时间点的数据对比。常见的比较类图主要有柱状图、双向柱状图、气泡图、子弹图、色块图、漏斗图和直方图等
2、分布类图
分布类图可视化的方法通常是显示频率,将数据分散在一个区间或分组,并使用图形的为、大小、颜色的渐变程度类表现数据的分布。分布类图通常用于展示连续数据上数值的分布情况。常见的分布类图主要有箱型图、热力图、散点图、分布曲线图、色块图和直方图
3、流程类图
流程类图可视化的方法通常是显示流程流转和流程流量。一般流程都会呈现出多个环节,每个环节之间会有相应的流量关系,因此这类图形可以很好的表示这些流量关系。常见的流程图主要有漏斗图和桑基图
4、地图类图
地图类图可视化的方法是显示地理区域上的数据,并在显示是使用地图作为背景,通过图形的位置来表现数据的地理位置。地图类图通常用来展示数据在不同地理区域上的分布情况。常见的地图类图主要有待气泡的地图和统计地图
5、占比类图
占比类图可视化的范式是显示同一维度上的占比关系。常见的占比类图主要有换图、马赛克图、堆叠面积图、堆叠柱状图和矩形树图
6、区间类图
区间类图可视化的方法是显示同一维度上值的上限和下限之间的差异。区间类图使用图形的大小和位置表示数值的上限和下限,通常用于表示数据在某一分类(时间点)上的最大值和最小值。常见的区间类图主要有仪表盘图和堆叠面积图
7、关联类图
关联类图可视化的方法显示数据之间的相互关系。关联类图使用图形的嵌套和位置表示数据之间的关系,通常用于表示数据之间的前后顺序、父子关系和相关性。常见的关联类图主要有和弦图、桑基图、矩阵树图、树状图和韦恩图
8、时间类图
时间类图可视化的方法显示以时间为特定维度的数据。时间类图使用图形的位置表现出数据在时间深的房补,通常用于表现数据在时间维度上的趋势和变化。常见的实践类图主要有面截图、K线图、卡吉图和螺旋图
9、趋势类图
趋势类图可视化的方式分析数据的变化趋势,趋势类图使用图形的位置表现出数据在连续区域上的分布,通常展示数据在连续区域上的大小变化的规律。常见的趋势类图主要有面积图、K线图、折线图和回归曲线图
四,源码
链接:https://pan.baidu.com/s/1EQ6XfvpILTgQbfhnhU7AzA?pwd=nljy
提取码:nljy
创作不易,项目已加密,有偿(—9.9r—,可修改页面,做实验报告,代码讲解,待上服务器等…)
请私信作者(v)15135757306
注:非白嫖仅为维护服务器,若想白嫖请CSDN私信我(大概率可能时间忙顾不上回复)
若侵权请私信作者下架博客
网址:大数据可视化大屏实战项目(35)移动能效管理平台【运行监测、KPI、全息图览表、能耗统计、电费管理、设备管理、报表管理、用户管理、系统设置】 https://www.yuejiaxmz.com/news/view/479396
相关内容
【系统管理】系统管理大全能源管理系统能源管理功能介绍
佛山能耗管理系统价格 能耗监测平台
【系统管理】最新系统管理大全
能源管理系统介绍.ppt
能源管理系统.doc
能源管理系统能源管理功能介绍.ppt
智慧监狱综合管理系统平台
什么是设备管理系统?盘点2024年热门的5款设备管理系统软件!
能源管理系统绍.ppt

