element导航控件菜单响应变化问题:
el-menu属性:
:default-active="$route.path"
定义当前路径高亮
$route.path的值是 '/dashboard' 而不是 'dashboard'。前者是$route.path,后者是$route.name。
匹配不到嵌套路由的子路由
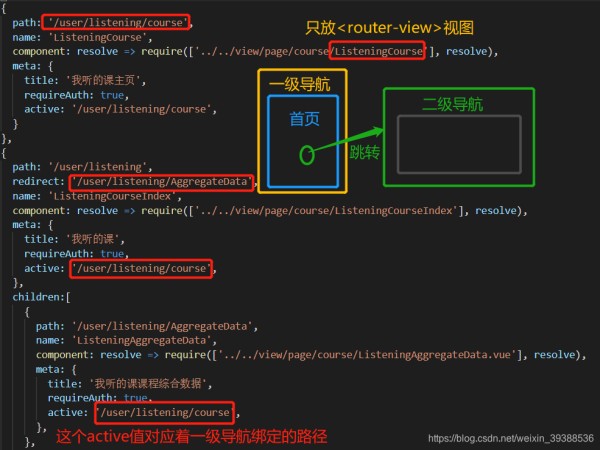
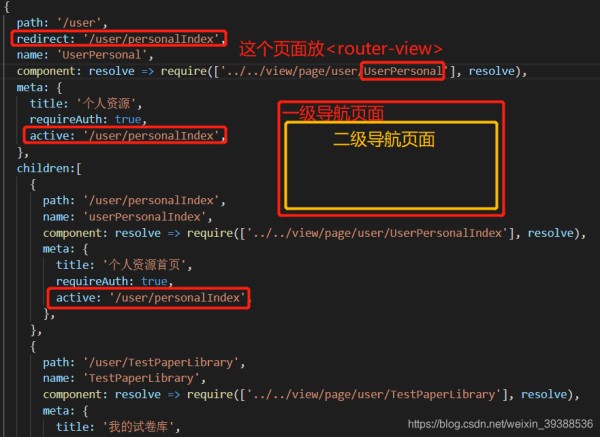
解决办法是在每一个路由中自定义一个meta:active属性,同一级的路由active属性一样
在导航组件中针对每一次导航切换先拿到meta中的active值,再匹配到对应下标的导航中,对应导航的isAct属性,从而改变当前导航的active
这个是一级导航绑定跳转到二级导航的某个导航:
<el-menu :default-active="this.$route.meta.active" active-text-color="#fff"
router mode="horizontal" class="main-menu" ref="menu" @select="handleSelect">
<el-menu-item index="/user/teaching/courseIndex">
1
</el-menu-item>
<el-menu-item index="/user/listening/course" >
2
</el-menu-item>
<el-menu-item index="/user/personalIndex">
3
</el-menu-item>
</el-menu>

一级导航先跳到一个首页页面,再进入二级导航,暂时想到的办法是不把首页嵌套到父路由里。