Vue项目的打包方式(生成dist文件)
保存并管理你的3D打印项目文件 #生活技巧# #数码产品使用技巧# #3D打印机使用说明#
目录
一、相关配置
情况一(使用的工具是 vue-cil)
情况二(使用的工具是 webpack)
二、打包
三、注意事项
四、补充:整体过程介绍
打包前准备
打包步骤
打包后的处理
Vue 项目的打包方式主要涉及使用 Vue CLI(Vue 的命令行工具)或 Webpack(Vue 项目常用的模块打包器)来将项目中的源代码、样式、资源文件等打包成静态文件,以便于部署到生产环境中。以下是 Vue 项目打包的详细步骤和注意事项:
一、相关配置
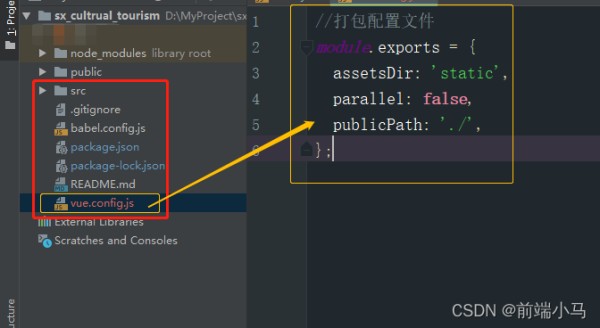
情况一(使用的工具是 vue-cil)如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件;在根目录 src 下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码:
module.exports = {
assetsDir: 'static',
parallel: false,
publicPath: './',
};
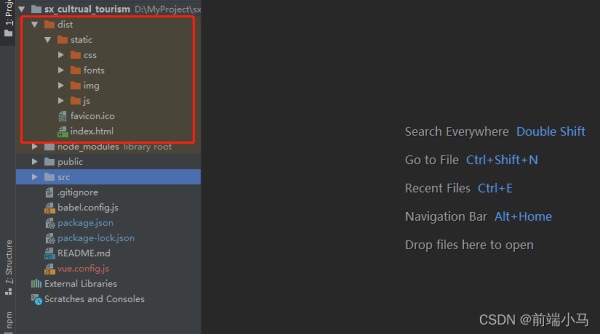
'结构如下:

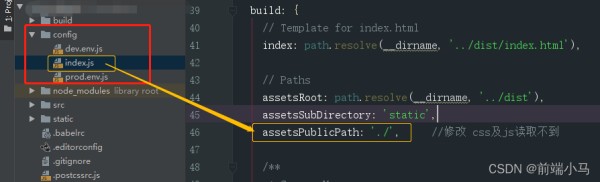
如果使用的是 webpack,则直接在 config 中 index.js 文件下修改 webpack 配置:
assetsPublicPath: './''
结构如下:

二、打包
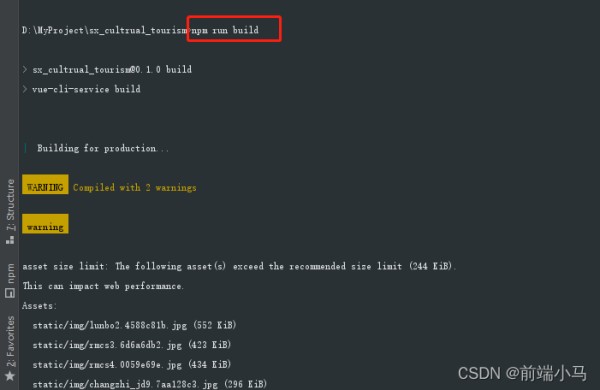
配置完成之后,调起控制台,输入打包命令 npm run build 开始打包;

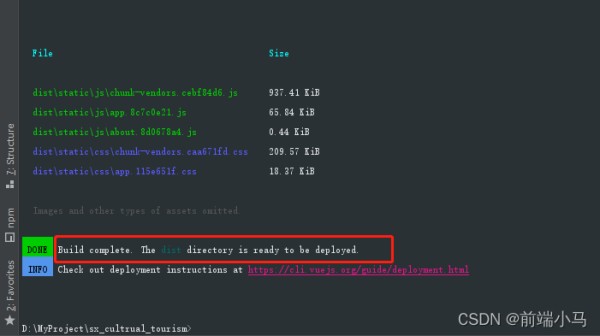
成功后会有如下提示;

且会在项目目录自动生成 dist 文件夹;

dist 文件夹就是我们需要的包,随后放至服务器部署上线即可;需要注意打包之后无论在项目中做了何种修改,都需要 npm run build 重新打包。
三、注意事项
文件大小优化: 打包后的文件可能会比开发环境中的文件大很多,因为打包过程会将所有的依赖文件合并并进行压缩。在打包之前,可以通过优化代码、按需加载、删除未使用的依赖项等方式来减小打包后的文件大小。兼容性处理: 确保打包后的代码能够在目标浏览器上正常运行。可能需要使用 Babel 等工具将 ES6+ 的代码转换为 ES5,以确保兼容性。环境变量: 在打包时,可以通过设置环境变量来区分开发环境和生产环境,以便在构建过程中使用不同的配置。缓存问题: 部署新版本时,需要注意浏览器缓存可能导致用户看到旧版本的内容。可以通过在文件名中添加哈希值等方式来避免缓存问题。四、补充:整体过程介绍
打包前准备 确保Vue CLI已安装: 如果没有安装Vue CLI,可以通过npm(Node.js的包管理器)全局安装Vue CLI。在命令行中运行npm install -g @vue/cli来安装。项目构建配置(可选): 在vue.config.js文件中,你可以进行各种构建配置,如设置输出目录、公共路径、环境变量等。 打包步骤 打开命令行工具: 切换到Vue项目的根目录下。执行打包命令: 使用Vue CLI创建的项目,可以直接在命令行中运行npm run build或yarn build(取决于你使用的包管理器)来执行打包操作。这个命令会触发Vue CLI内置的Webpack配置,对项目进行打包。等待打包完成: 打包过程可能需要一些时间,具体时间取决于项目的大小和复杂度。查看打包结果: 打包完成后,会在项目根目录下生成一个dist/(或你配置的其他名称)目录,里面包含了打包后的静态文件,如HTML、CSS、JavaScript文件以及图片等资源。 打包后的处理 部署到服务器: 将dist/目录下的所有文件上传到服务器或托管平台的指定目录。配置服务器以提供静态文件服务,确保可以通过HTTP请求访问到这些文件。配置路由模式(如果使用了Vue Router): 如果你的Vue项目使用了Vue Router,并且配置了history模式,需要确保服务器能够正确处理前端路由。这通常涉及到配置服务器以将所有非资源请求重定向到index.html。网址:Vue项目的打包方式(生成dist文件) https://www.yuejiaxmz.com/news/view/521605
相关内容
vue 项目中 动态加载图片src的解决方法vue
Vue 项目路由模式:`hash` 与 `history` 的差别及后台配置详解
vue组件中是否可以访问实例data中数据?
element ui 弹出组件的遮罩层在弹出层的上面的解决方法:modal
打造高效日程管理:Vue与Fullcalendar的完美结合
基于springboot的智能健康饮食系统java+vue项目(源码+lw+部署文档+讲解等)
健康生活助手微信小程序
基于Android的饮食健康管理系统
vue中css样式管理

