GUI Skin(IMGUI 系统)
人体的七个主要器官系统包括:呼吸系统、循环系统、神经系统、消化系统、泌尿系统、骨骼肌肉系统和内分泌系统。 #生活百科# #百科知识#
GUISkin 是可应用于 GUI 的 GUIStyle 的集合。每种__控件 (Control)__ 类型都有自己的样式定义。皮肤 (Skin) 的主要目的将样式应用于整个 UI,而不是应用于单独的控件本身。
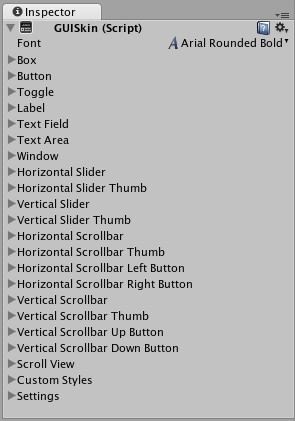
 Inspector 中显示的 GUI Skin
Inspector 中显示的 GUI Skin 要创建 GUISkin,请从菜单栏中选择 Assets > Create > GUI Skin。
请注意:本页面适用于 IMGUI 系统的一部分;该系统是一个仅限于脚本的 UI 系统。Unity 有一个完整的基于游戏对象的 UI 系统,您可能更希望使用该系统。该系统允许在 Scene 视图中以可见对象的形式设计和编辑用户界面元素。请参阅 UI 系统手册以了解更多信息。
属性
GUI Skin 中的所有属性都是单独的 GUIStyle。请阅读 GUIStyle 页面了解有关样式 (Style) 用法的更多信息。
属性:功能:Font用于 GUI 中每个控件的全局字体Box用于所有框形的样式Button用于所有按钮的样式Toggle用于所有开关的样式Label用于所有标签的样式Text Field用于所有文本字段的样式Text Area用于所有文本区域的样式Window用于所有窗口的样式Horizontal Slider用于所有水平滑动条的样式Horizontal Slider Thumb用于所有水平滑动条 Thumb 按钮的样式Vertical Slider用于所有垂直滑动条的样式Vertical Slider Thumb用于所有垂直滑动条 Thumb 按钮的样式Horizontal Scrollbar用于所有水平滚动条的样式Horizontal Scrollbar Thumb用于所有水平滚动条 Thumb 按钮的样式Horizontal Scrollbar Left Button用于所有水平滚动条向左滚动按钮的样式Horizontal Scrollbar Right Button用于所有水平滚动条向右滚动按钮的样式Vertical Scrollbar用于所有垂直滚动条的样式Vertical Scrollbar Thumb用于所有垂直滚动条 Thumb 按钮的样式Vertical Scrollbar Up Button用于所有垂直滚动条向上滚动按钮的样式Vertical Scrollbar Down Button用于所有垂直滚动条向下滚动按钮的样式Custom 1–20可应用于任何控件的其他自定义样式Custom Styles一组可应用于任何控件的其他自定义样式Settings整个 GUI 的其他设置 Double Click Selects Word如果启用此选项,则双击某个单词将选中该单词 Triple Click Selects Line如果启用此选项,则单击三次某个单词将选中该行 Cursor Color键盘光标的颜色 Cursor Flash Speed编辑文本控件时文本光标的闪烁速度 Selection Color文本所选区域的颜色详细信息
在为游戏创建整个 GUI 时,可能需要为每种不同的控件类型进行大量自定义。在许多不同的游戏类型中,例如实时策略或角色扮演类游戏,实际上需要定义每种单一的控件类型。
因为每个单独的控件都使用特定的样式,所以创建十几个单独的样式并手动分配样式是不合理的做法。GUI Skin 能解决这一问题。通过创建 GUI Skin,可为每个单独的控件设置预定义的样式集合。然后,只需使用一行代码即可应用皮肤 (Skin),因此无需手动指定每个单独控件的样式。
创建 GUISkin
GUISkin 是资源文件。要创建 GUI Skin,请从菜单栏中选择 Assets > Create > GUI Skin。随后将在 __Project 视图__中加入新的 GUISkin。
 Project 视图中的新 GUISkin 文件
Project 视图中的新 GUISkin 文件 编辑 GUISkin
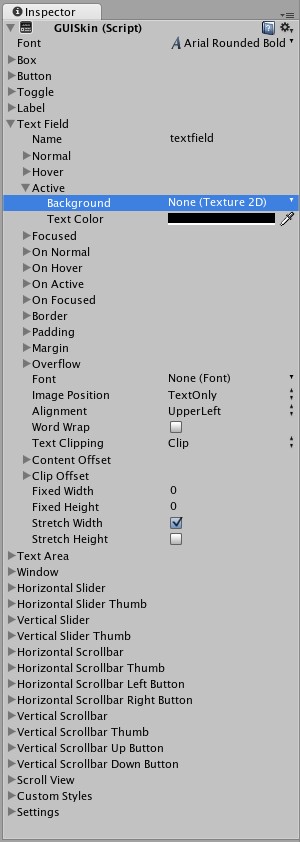
创建 GUISkin 后,可在 Inspector 中编辑其包含的所有样式。例如,__Text Field__ 样式将应用于所有文本字段 (Text Field) 控件。
 编辑 GUISkin 中的 Text Field 样式
编辑 GUISkin 中的 Text Field 样式 无论在脚本中创建多少文本字段,这些字段都将使用此样式。当然,如果愿意,还可以将一个文本字段的样式更改为与另一个文本字段的样式不同。我们稍后将讨论如何执行此操作。
应用 GUISkin
要将 GUISkin 应用于 GUI,必须使用简单的脚本来读取皮肤并将其应用于控件。
// 创建一个公共变量,我们稍后可向其中分配 GUISkin var customSkin : GUISkin; // 在 OnGUI() 函数中应用皮肤 function OnGUI () { GUI.skin = customSkin; // 现在创建喜欢的任何控件,这些控件将与自定义皮肤一起显示 GUILayout.Button ("I am a re-Skinned Button"); // 可为某些控件(但并非所有控件)更改或移除皮肤 GUI.skin = null; // 此处创建的所有控件都将使用默认皮肤而不是自定义皮肤 GUILayout.Button ("This Button uses the default UnityGUI Skin"); }
在某些情况下,希望两个相同的控件使用不同的样式。为此创建新皮肤并重新分配该皮肤是不合理的。正确的做法应该是在皮肤中使用__自定义__样式。为自定义样式提供一个__名称__;该名称可用作该单独控件的最后一个参数。
// 此皮肤中的一个自定义样式命名为 "MyCustomControl" var customSkin : GUISkin; function OnGUI () { GUI.skin = customSkin; // 提供要用作控件函数最后一个参数的样式名称 GUILayout.Button ("I am a custom styled Button", "MyCustomControl"); // 也可忽略自定义样式,而使用皮肤的默认按钮样式 GUILayout.Button ("I am the Skin's Button Style"); }
有关使用 GUIStyle 的更多信息,请阅读 GUIStyle 页面。有关使用 UnityGUI 的更多信息,请阅读 GUI 脚本指南。
网址:GUI Skin(IMGUI 系统) https://www.yuejiaxmz.com/news/view/840900
相关内容
基于MATLAB语音识别系统GUI界面ChatGPT GUI Prompter
MATLAB制作GUI—GUI中图像坐标的获取③(回调函数实现)
Windows GUI开发全攻略:从零开始打造个性化桌面应用
pyautogui — GUI 自动化工具,用于模拟键盘和鼠标事件。
GUI测试自动化
基于java的健康管理系统设计与实现
智能家居系统设计
基于java的家教系统设计与实现
家庭安全系统资源

