nodejs家庭健康食谱分享网站系统vue前端项目源码介绍
介绍低卡路里食谱,追求健康目标 #生活乐趣# #生活分享# #美食生活分享# #美食日记#
本Nodejs+express+vue+Elementui+mysql家庭食谱分享系统,采用vscode软件开发,基于web的B/S架构设计完成,使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。

非常适合作为计算机专业的同学参考资料进行学习.主要编程语言为nodejs和mysql。充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。包安装调试,包本地部署成功.有代码视频讲解参考
本项目包含源码mysql数据库和文档ppt,有代码视频讲解

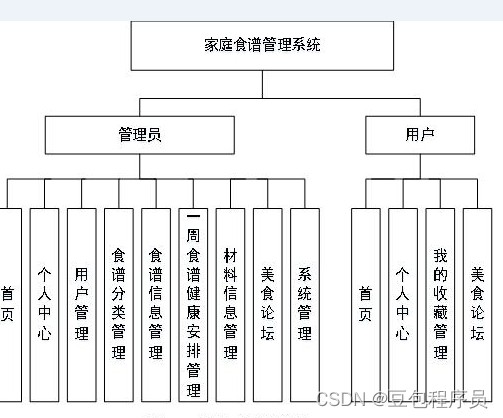
家庭食谱管理系统的主要使用者分为管理员和用户,实现功能包括管理员:首页、个人中心、用户管理、食谱分类管理、食谱信息管理、一周食谱健康安排管理、材料信息管理、美食论坛、系统管理,用户:首页、个人中心、我的收藏管理、美食论坛,前台首页;首页、食谱信息、一周食谱健康安排、材料信息、美食论坛、公告信息、个人中心、后台管理等功能。由于本网站的功能模块设计比较全面,所以使得整个家庭食谱管理系统的信息管理过程得以实现。
)

随着信息技术的不断发展,各行各业产生的数据也在不断增加,人们的生活水平不断提高,但是现今很多人在饮食上出现各种不良现象,因此他们的营养状况已显现出巨大漏洞,由于平时不注重营养饮食及营养的均衡摄入,许多人体质下降,处于一种亚健康状态。然而他们对此并没有察觉,即使有一些人去健身望弥补此漏洞,但是除此之外,了解并合理地按照健康食谱饮食也是很重要的。为改善此状况,为了更好地给每一位健身的用户提供最合理的饮食安排,我们收集每位用户的个人信息和每日的健身量,为他们推荐最优食品搭配。

import { version } from '../../package.json'
import { Router } from 'express'
import { Sequelize, Op, QueryTypes } from 'sequelize'
import sequelize from '../models/sequelize'
import toRes from '../lib/toRes'
import DiscussxinwenxinxiModel from '../models/DiscussxinwenxinxiModel'
import md5 from 'md5-node'
import util from '../lib/util'
import jwt from 'jsonwebtoken'
import moment from 'moment'
// 新闻信息评论表
export default ({ config, db }) => {
let api = Router()
// 新闻信息评论表分页接口(后端)
api.get('/page', async (req, res) => {
try {
let page = parseInt(req.query.page) || 1
let limit = parseInt(req.query.limit) || 10
let sort = req.query.sort || 'id'
let order = req.query.order || 'asc'
let where = {}
//构造新闻信息评论表后端查询的数据
var nickname = req.query.nickname
if (nickname) {
if (nickname.indexOf('%') != -1) {
where.nickname = {
[Op.like]: nickname
}
} else {
where.nickname = {
[Op.eq]: nickname
}
}
}
var content = req.query.content
if (content) {
if (content.indexOf('%') != -1) {
where.content = {
[Op.like]: content
}
} else {
where.content = {
[Op.eq]: content
}
}
}
let result = await DiscussxinwenxinxiModel.findAndCountAll({
order: [[sort, order]],
where,
offset: (page - 1) * limit,
limit
})
result.currPage = page
result.pageSize = limit
toRes.page(res, 0, result)
} catch(err) {
toRes.session(res, 500, '服务器错误!', '', 500)
}
})
目 录
摘 要 I
1 绪论 1
1.1研究背景 1
1. 2研究现状 1
1. 3研究内容 2
2 系统关键技术 3
2.1 express框架 3
2.2 Vue技术 3
2.3 MYSQL数据库 4
2.4 B/S结构 4
3 系统分析 5
3.1 可行性分析 5
3.1.1 技术可行性 5
3.1. 2经济可行性 5
3.1. 3操作可行性 5
3.2 系统性能分析 5
3.3 系统功能分析 6
3.4系统流程分析 7
3.4.1登录流程 7
3.4.2注册流程 8
3.4.3添加信息流程 8
3.4.4删除信息流程 9
4 系统设计 10
4.1系统概要设计 10
4.2系统结构设计 10
4.3系统顺序图设计 11
4.3.1登录模块顺序图 11
4.3.2添加信息模块顺序图 11
4.4数据库设计 12
4.4.1数据库E-R图设计 12
4.4.2数据库表设计 13
第5章 系统详细设计 17
5.1前台首页功能模块 17
5.2管理员功能模块 18
5.3用户功能模块 21
6 系统测试 24
6.1 测试定义 24
6.2 测试目的 24
6.3测试方案 25
(1)模块测试 25
(2)集成测试: 25
(3)验收测试: 25
6.4系统分析 27
7 结论 28
参考文献 29
谢辞 30
网址:nodejs家庭健康食谱分享网站系统vue前端项目源码介绍 https://www.yuejiaxmz.com/news/view/304703
相关内容
nodejs+vue学生教师师生身体心理健康管理系统【Python项目】基于Django的膳食健康系统图文介绍
基于SpringBoot+Vue社区老人健康管理系统设计和实现(源码+LW+部署讲解)
基于小程序的健康食谱推荐系统设计与实现(源码+文档+指导)
基于Java+SpringBoot+Vue+HTML5膳食营养健康网站(源码+LW+调试文档+讲解等)/膳食搭配/营养建议/健康生活/网站推荐/营养学/饮食指南/健康饮食/营养食谱/膳食计划/健康膳食
基于nodejs+vue基于的健康生活管理系统[开题+源码+程序+论文]计算机毕业设计
基于springboot+vue的个人健康管理系统(源码+lw+部署文档+讲解等)
基于SpringBoot+Vue的社区邻里服务平台系统(源码+LW+调试文档+讲解)
基于SSM美食食谱管理系统Java家庭食谱安排系统的设计与实现(源码调试+讲解+文档)
适用于家庭健康管理与预警的App设计与实现(源码+开题报告)

