表现形式一:单曲播放
调用代码:
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=100% height=86 src="https://music.163.com/outchain/player?type=2&id=27571483&auto=1&height=66"></iframe> 1
参数说明:
效果图

播放器可修改参数:
width=100% #自适应宽度
height=86 #根据自己喜好修改
id=299757 #为歌曲的ID http://music.163.com/#/song?id=27571483
auto=0 #0为不自动播放,1为自动播放
表现形式二:列表播放
代码
<iframe src="http://music.163.com/outchain/player?type=0&id=34238509&auto=0&height=430" width="100%" height="450" frameborder="no" marginwidth="0" marginheight="0"></iframe> 1
参数说明
播放器可修改参数:
width=100% #自适应宽度
height=450 #根据自己喜好修改
id=34238509 #为歌曲列表页的ID ,例如:http://music.163.com/#/playlist?id=34238509
auto=0 #0为不自动播放,1为自动播放
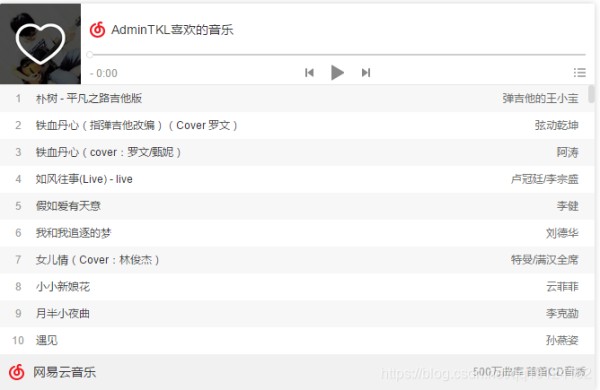
效果图

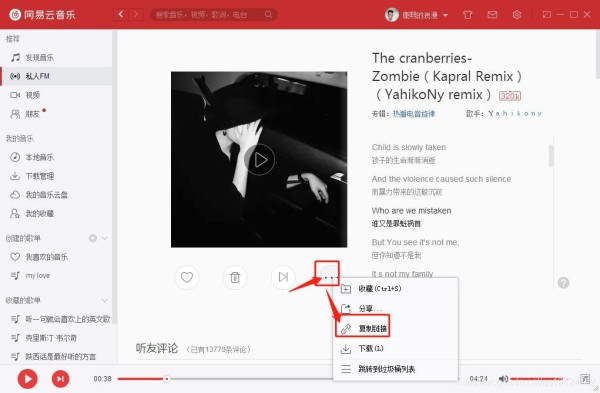
补充一下:怎么获取单曲播放的ID。
打开你本地的网易云音乐播放器,点开喜欢的歌曲单曲页面。

然后把复制的地址随便粘贴到哪里。就可以看到里面的ID,复制出来就好了

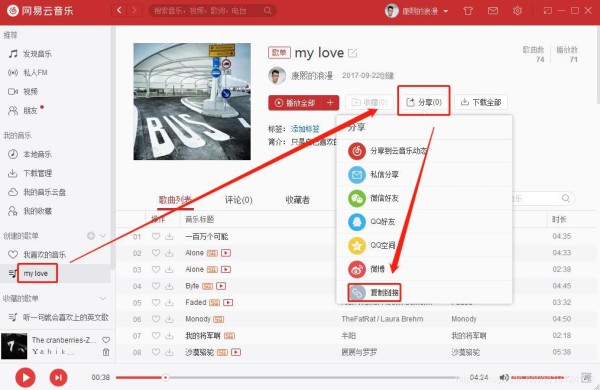
歌曲列表ID获取方式:跟上面差不多。

复制链接以后,就知道了,我不说了,赶紧去试试


