这篇文章介绍10款让Web前端开发人员生活更轻松的实用工具。每个Web开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择。
对于每一项工作,开发人员需要特定的辅助工具,所以如果下面这些工具对于你来说都是新的领域,那么这篇文章是非常有用的,因为这些实用的工具将让你的工作更有效率。
神器推荐:
《让网页舞动起来!25个免费的视差滚动插件》
《高端干货!PHOTOSHOP实用脚本大合集》
《一行代码都不写!完成简单网页的设计上传发布》

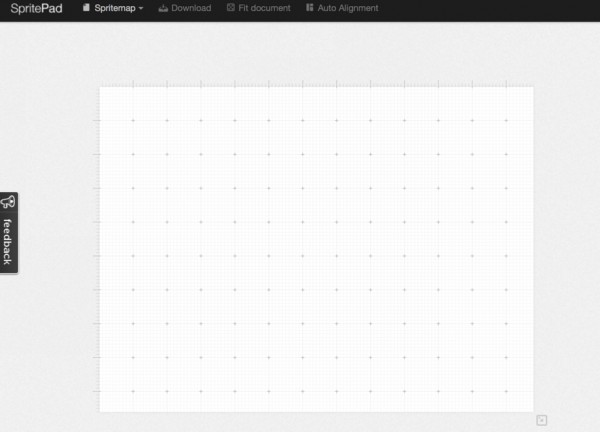
借助 SpritePad,你可以在几分钟甚至几秒钟内创建你的CSS Sprite。只需拖放您的图片,立即可以生成 PNG 精灵图片以及CSS代码。不需要在 Photoshop中操作,不需要编写任何的CSS样式。
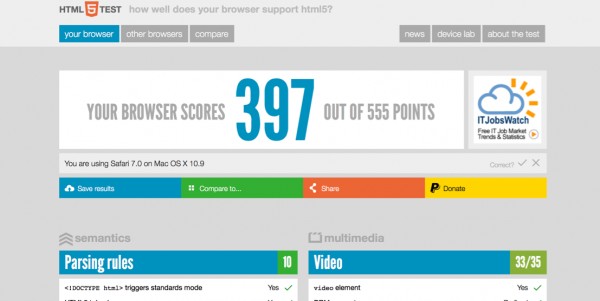
Html5test
这个 HTML5 测试得分能够提示您正常使用的浏览器对于 HTML5标准和相关规范的支持情况的指标。
Spur
Spur 是一个有趣和简单的方法来评判网页设计的方式,你从来没有做过的事情。只贴上一个网址(或上传图片),你就可以使用七种不同的工具来帮助你。
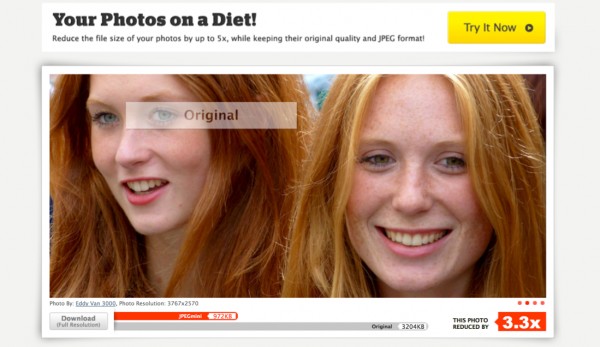
JPEG Mini
能够帮助你把 JPEG 格式照片的文件大小减小5倍,同时保持原有的品质和 JPEG 格式。
Site Validator
由W3C 官方验证对你的网站完成验证,这包括验证你网站中的HTML5标记。
Codepen
CodePen 是一个在线的 HTML、CSS 和JavaScript代码编辑器,能够编写代码并即时预览效果。可以用于在线展示的作品,也可以看到其他人在网页中实现的各种令人惊奇的效果。
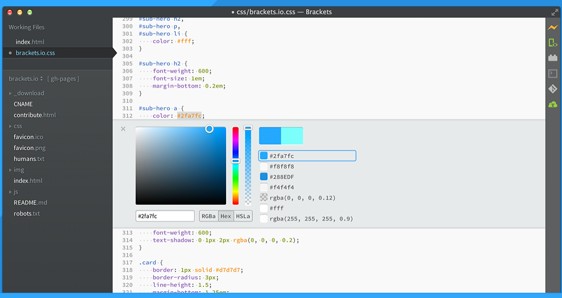
Brackets
Brackets 是一款开源的代码编辑器,专门为前端开发人员和设计师打造,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。
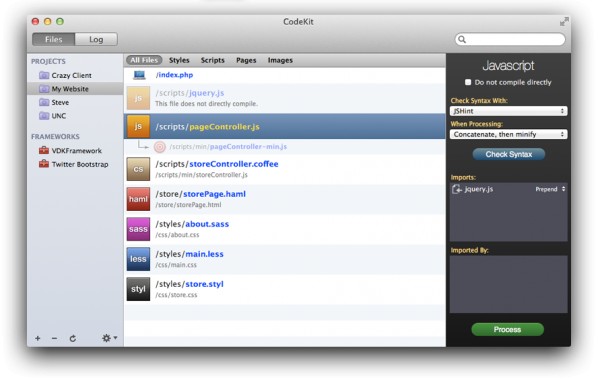
Codekit
CodeKit 帮助您更快更好地建立网站。网站右侧的一分钟预告片视频将是一个良好的开始。
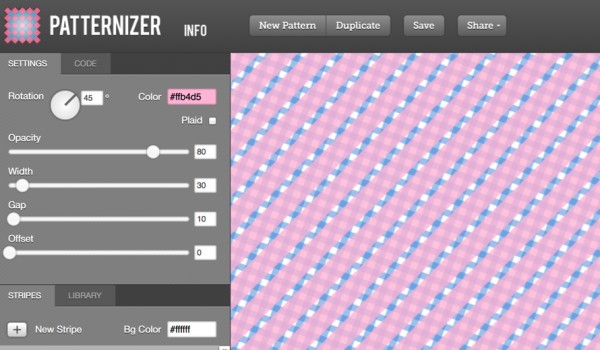
Patternizer
Patternizer 是一个在线工具,帮助您使用在线界面生成基于CSS3的条纹效果。
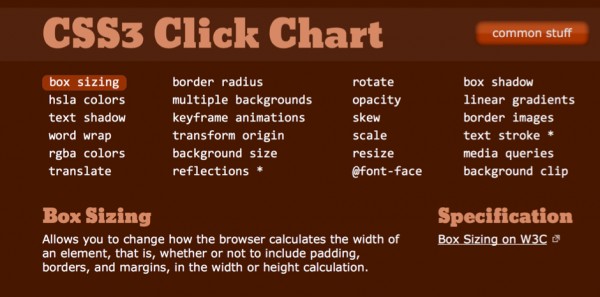
CSS3 Click Chart
CSS3点击图表是一个方便的CSS3属性参考工具,演示 CSS3 特性的示例代码以及浏览器支持情况的详细信息。
原文地址:cnblogs


