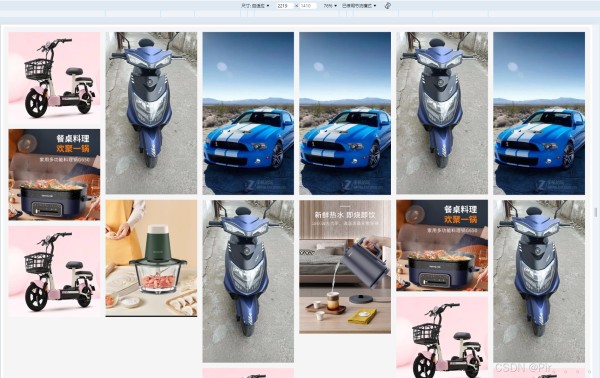
简单实现的瀑布流主要用到一下几个属性就可以了,非常的简单。
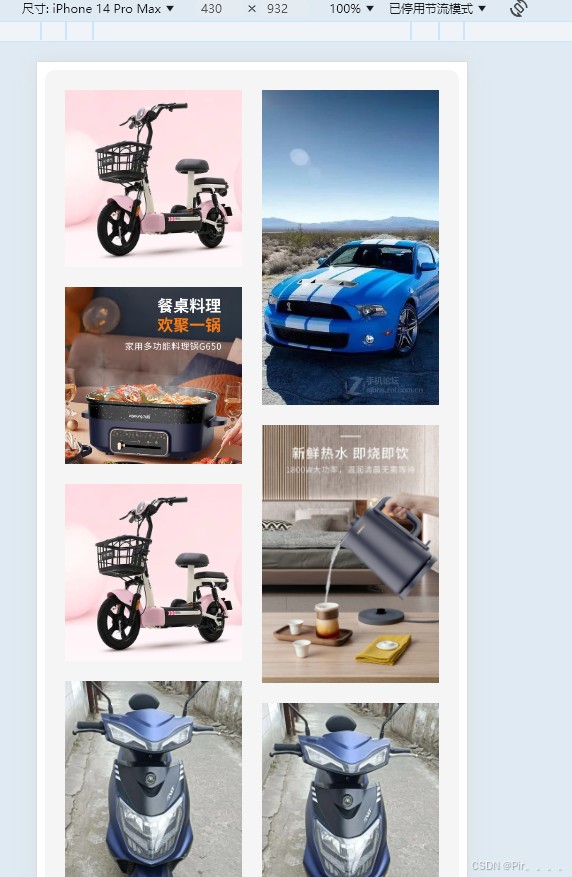
为了电脑手机都能看我用到了媒体查询控制在屏幕尺寸多大的时候显示多少列商品
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>商品瀑布流</title>
<style>
.container {
column-count: 6;
column-gap: 20px;
background-color: #f5f5f5;
padding: 20px;
border-radius: 10px;
}
@media screen and (max-width: 1450px) {
.container {
column-count: 4;
}
}
@media screen and (max-width: 550px) {
.container {
column-count: 2;
}
}
.container div {
margin-bottom: 20px;
break-inside: avoid;
}
.container div img {
vertical-align: bottom;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="container">
<div>
<img src="./img/u=3794261437,1861669294&fm=253&fmt=auto&app=120&f=JPEG.png" alt="">
</div>
<div>
<img src="./img/1711532745556.jpg" alt="">
</div>
<div>
<img src="./img/u=3794261437,1861669294&fm=253&fmt=auto&app=120&f=JPEG.png" alt="">
</div>
<div>
<img src="./img/u=2760706653,1434418494&fm=253&fmt=auto&app=138&f=JPEG.png" alt="">
</div>
<div>
<img src="./img/ewqeq.jpg" alt="">
</div>
<div>
<img src="./img/u=2615345865,3677117718&fm=253&fmt=auto&app=138&f=JPEG.png" alt="">
</div>
<div>
<img src="./img/u=2760706653,1434418494&fm=253&fmt=auto&app=138&f=JPEG.png" alt="">
</div>
<div>
<img src="./img/u=3794261437,1861669294&fm=253&fmt=auto&app=120&f=JPEG.png" alt="">
</div>
<div>
<img src="./img/u=2615345865,3677117718&fm=253&fmt=auto&app=138&f=JPEG.png" alt="">
</div>
<div>
<img src="./img/微信截图_20240327173122.png" alt="">
</div>
<div>
<img src="./img/u=2760706653,1434418494&fm=253&fmt=auto&app=138&f=JPEG.png" alt="">
</div>
<div>
<img src="./img/1711532745556.jpg" alt="">
</div>
<div>
<img src="./img/u=3794261437,1861669294&fm=253&fmt=auto&app=120&f=JPEG.png" alt="">
</div>
<div>
<img src="./img/u=2615345865,3677117718&fm=253&fmt=auto&app=138&f=JPEG.png" alt="">
</div>
<div>
<img src="./img/u=2760706653,1434418494&fm=253&fmt=auto&app=138&f=JPEG.png" alt="">
</div>
<div>
<img src="./img/u=3794261437,1861669294&fm=253&fmt=auto&app=120&f=JPEG.png" alt="">
</div>
</div>
</body>
</html>
html
下面是实现效果